RoyaX
RoyaX, wrapper for Roya image diffing library
Installation
using yarn
yarn add royaxusing npm
npm i -S royaxAPI
royax(img1Path, img2Path, [,diffImgPath, options])
img1Path, img2Path — Path to image file (png files)
diffImgPath — Path to place the output diff image, if it's not provided the write to disk will be omitted
options is a Roya option object
| Property | Description | Default |
|---|---|---|
| threshold | Matching threshold, ranges from 0 to 1. Smaller values make the comparison more sensitive | 0.1 |
| highlightFade | Highlight color intensity will depend on the pixel ditance value | true |
| highlightColor | The used highlight color, should be an array of [R,G,B] values | [255, 0, 0] |
| transparent | Whether to keep the original image ot to use a blank convas to highlight the diff | false |
| overlapse | Whether to use the highlight color or use the changing pixel itself | false |
| method | Matching and diffing method to be used, should be one of the available methods, rgb, rgbTuned, yiq or yiqTuned | 'rgb' |
P.S. rgb method is the fastest but it might not be the best for your usecase, try the others method and pick the right one for you.
Example:
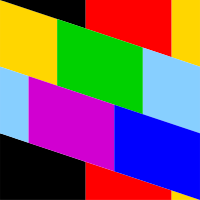
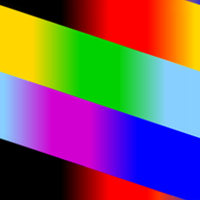
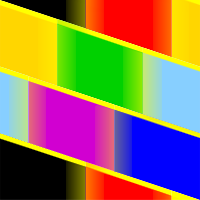
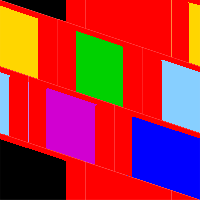
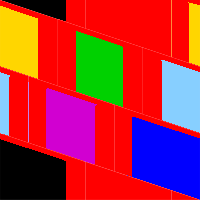
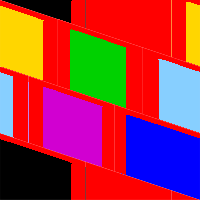
| img1 | img2 |
|---|---|
 |
 |
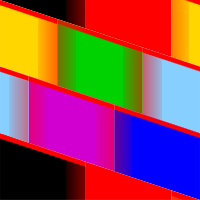
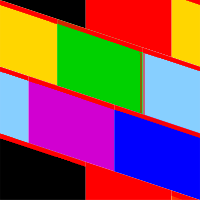
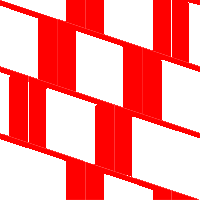
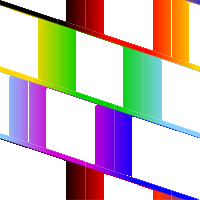
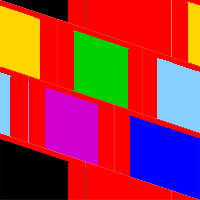
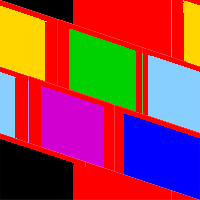
| options | result |
|---|---|
undefined |
 |
{ threshold: 0.5 } |
 |
{ highlightColor: [255, 255, 0] } |
 |
{ highlightFade: false } |
 |
{ transparent: true, highlightFade: false } |
 |
{ overlapse: true, transparent: true } |
 |
{ method: 'rgb', highlightFade: false } |
 |
{ method: 'rgbTuned', highlightFade: false } |
 |
{ method: 'yiq', highlightFade: false } |
 |
{ method: 'yiqTuned', highlightFade: false } |
 |
Usage
const royax = P.S. image dimensions must be equal.