react-native-ratioview 
High performance aspect ratio layout container

Install
npm i react-native-ratioview --savereact-native link react-native-ratioview
Manual install
Android
-
npm i react-native-ratioview --save -
Open up
android/app/src/main/java/[...]/MainApplication.java Addnew ReactRatioViewPackage()to the list returned by thegetPackages()` method -
Append the following lines to
android/settings.gradle:
include ':react-native-ratioview'
project(':react-native-ratioview').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-ratioview/android')
-
Insert the following lines inside the dependencies block in
android/app/build.gradle:
compile project(':react-native-ratioview') ```
iOS
http://facebook.github.io/react-native/docs/linking-libraries-ios.html
npm i react-native-ratioview --save- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜react-native-ratioviewand addRatioView.xcodeproj - In XCode, in the project navigator, select your project. Add
libRatioView.ato your project'sBuild Phases➜Link Binary With Libraries - Click
RatioView.xcodeprojin the project navigator and go theBuild Settingstab. Make sure 'All' is toggled on (instead of 'Basic'). In theSearch Pathssection, look forHeader Search Pathsand make sure it contains$(SRCROOT)/../../react-native/React- mark asrecursive. - Run your project (
Cmd+R)
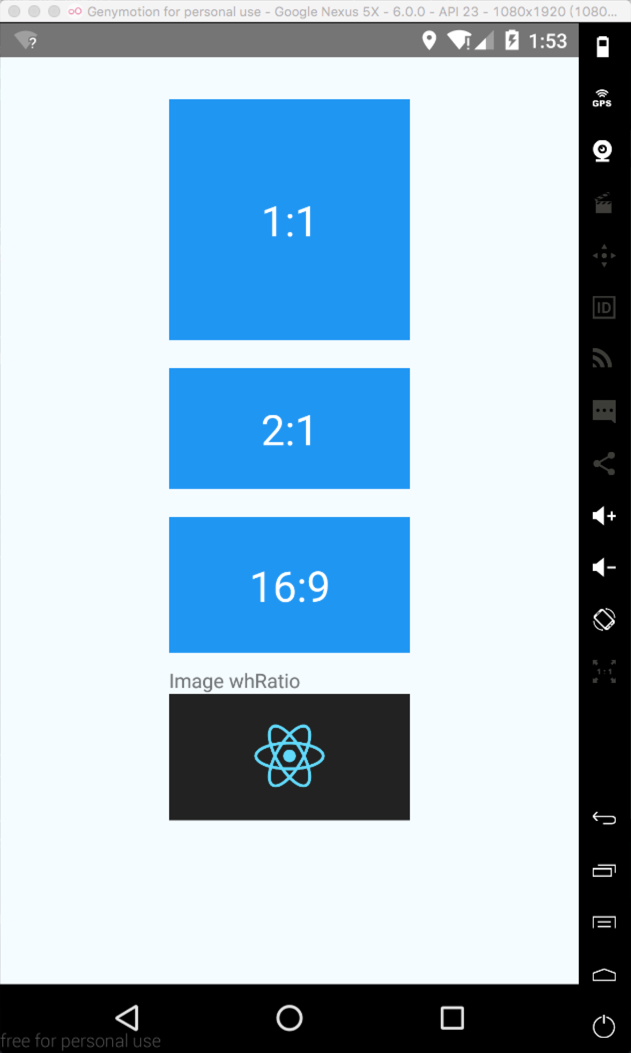
Usage
<RatioView whRatio={1200 / 630}>
<Image source={{uri: 'https://facebook.github.io/react/img/logo_og.png'}}/>
</RatioView>