react-native-mlist-masonry
此项目基于(react-native-masonry-list)[https://github.com/hyochan/react-native-masonry-list],版本1.1.1
开始
yarn add react-native-mlist-masonry
import MasonryList from 'react-native-mlist-masonry';预览
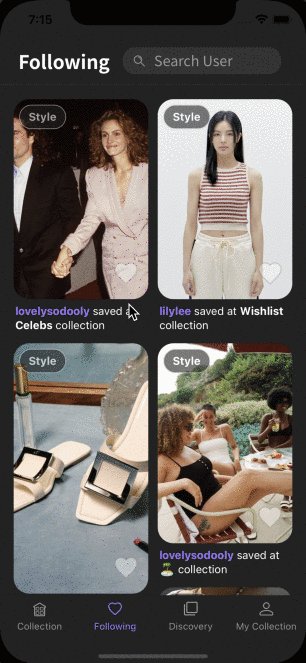
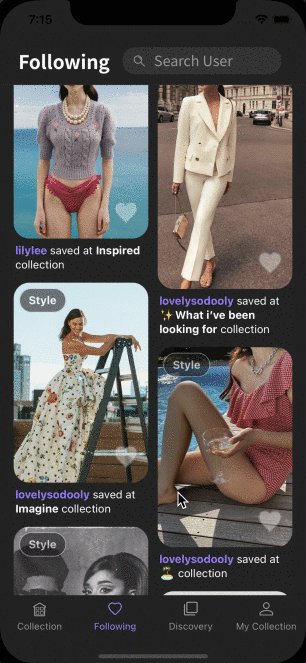
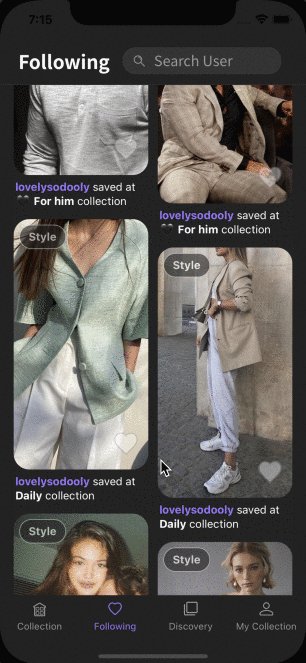
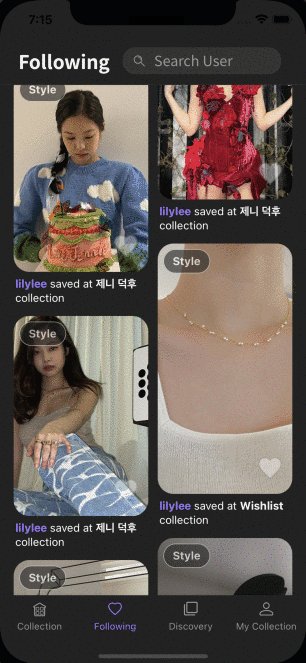
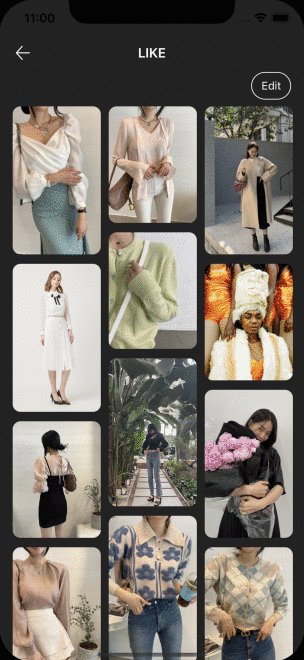
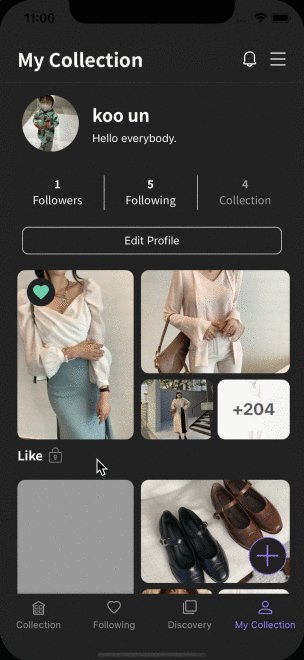
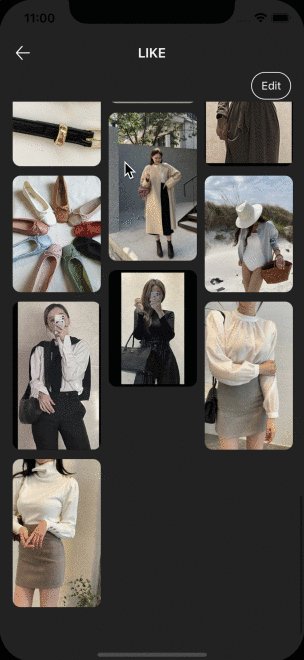
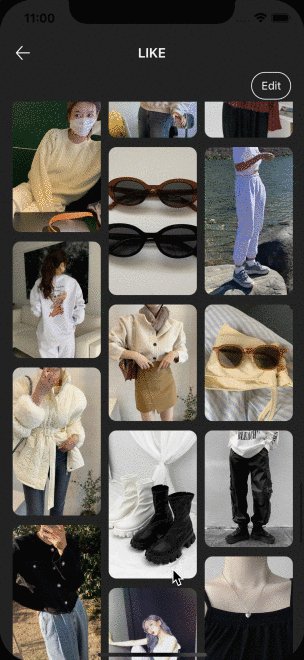
| 2列 | 3列 | 4列 |
|---|---|---|
 |
 |
 |
Props
innerRef?: MutableRefObject<ScrollView | undefined>;
keyPrefix?: string;
loading?: boolean;
refreshing?: RefreshControlProps['refreshing'];
onRefresh?: RefreshControlProps['onRefresh'];
onEndReached?: () => void;
onEndReachedThreshold?: number;
style?: StyleProp<ScrollViewProps>;
data: T[];
renderItem: ({item: T, i: number}) => ReactElement;
LoadingView?: React.ComponentType<any> | React.ReactElement | null;
ListHeaderComponent?: React.ComponentType<any> | React.ReactElement | null;
ListEmptyComponent?: React.ComponentType<any> | React.ReactElement | null;
ListFooterComponent?: React.ComponentType<any> | React.ReactElement | null;
numColumns?: number;innerRef - Expose ScrollView instance with ref, example usage: ref.current.scrollTo.
keyPrefix - Add prefix for keying child views. This is currently incremented by 1.
loading - Currently in loading status.
refreshing - Currently in refreshing status.
onRefresh - Callback when refresh has been triggered.
onEndReached - Callback when end is reached just like the onEndReached in FlatList
style - Style props for ScrollView which is the container view.
data - The array of the data for the view to render in renderItem
renderItem - Render custom view with the data passed down.
LoadingView - Custom loading view when the view is in loading status.
ListHeaderComponent - Header component
ListFooterComponent - Footer component
ListEmptyComponent - Component to render when the data is empty.
numColumns - Number of columns you want to render. Default to 2.
Usage
<MasonryList
data={filteredItems}
keyExtractor={(item, index): string => index.toString()}
numColumns={2}
renderItem={({item}) => <CardItem />}
onRefresh={() => refetch({first: ITEM_CNT})}
onEndReachedThreshold={0.1}
onEndReached={() => loadNext(ITEM_CNT)}
/>