React Native Loader 2
A React Native Overlay Loader, powered by React Hooks.
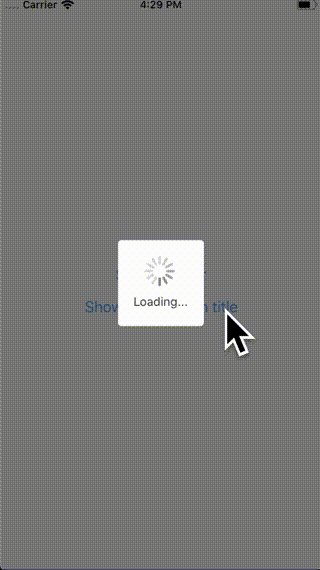
Example

You can see the full example Here.
Install
yarn add react-native-loader2
or
npm install react-native-loader2 --save
Usage
Wrap the Provider component in the root of your project. After that you can useLoader in any of your child components.
// App.tsximport React from "react";import Provider from "react-native-loader2"; import LoaderButton from './LoaderButton'; { return <Provider> <View> <LoaderButton /> </View> </Provider> ;} // LoaderButton.tsximport React from "react";import Button from "react-native";import useLoader from "react-native-loader2"; const showLoader hideLoader = ; return <Button ="Show Loader" = /> ;; Show loader with text:
;Configurations
React Native Loader 2 has simple configuration system.
You need to pass the optional config to the Provider.
const config = size: 100 backgroundColor: "#444a" foregroundColor: "#fff" spinnerColor: "gray" cornerRadius: 4 { return <Provider => <App /> </Provider> ;}List of Configurations
| Configurations | Type | Default Value |
|---|---|---|
size |
number | 100 |
backgroundColor |
string | "#444a" |
foregroundColor |
string | "#fff" |
spinnerColor |
string | "gray" |
corderRadius |
number | 4 |
titleColor |
string | "#444" |
spinnerComponent |
React.FunctionalComponent | <ActivityIndicator /> |
Licence
MIT

