Rangeable
A dependency-free, responsive and touch-enabled vanilla javascript range slider to make <input type="range"> elements prettier and more configurable.
- No dependencies
- 3kb gzipped
- Touch enabled
- Responsive
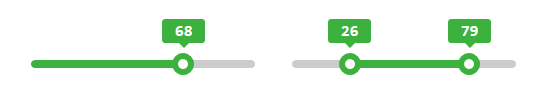
- Single or double range layouts.
- Horizontal and vertical orientations.
- Fully stylable to fit your app.

** Rangeable is still in active development and therefore the API is in constant flux until v1.0.0. Check back regularly for any changes and make sure you have the latest version installed.**
Live Demos
Install
npm
npm install rangeable --save
Browser
Grab the files from one of the CDNs and include them in your page:
https://unpkg.com/rangeable@latest/dist/rangeable.min.css
https://unpkg.com/rangeable@latest/dist/rangeable.min.js
You can replace latest with the required release number if needed.
Default
Create a new instance:
const rangeable = input type: "single" tooltips: "always" min: 0 max: 100 step: 1 value: 50 vertical: false handle: undefined handles: undefined { // do something when the instance has loaded } { // do something on mousedown/touchstart } { // do something when the value changes } { // do something on mouseup/touchend } classes: input: "rangeable-input" container: "rangeable-container" vertical: "rangeable-vertical" progress: "rangeable-progress" handle: "rangeable-handle" tooltip: "rangeable-tooltip" track: "rangeable-track" multiple: "rangeable-multiple" ;You can pass either a reference to the input or a CSS3 selector string:
const myRangeInput = document;const rangeable = myRangeInput; // or const rangeable = '#myRangeInput';Options
Public Methods
Copyright © 2018 Karl Saunders | BSD & MIT license


