Puppeteer Assets 

Measuring your assets with metrics using Puppeteer.
Want to know which scripts are loaded in your page? This module allows you to extract and audit the metrics.
Install
yarn add puppeteer-assetsUsage
Using CLI
puppeteer-assets www.google.comAdvanced usage:
puppeteer-assets www.google.com -t javascript -t css --ignore gooogle-analyticsRun puppeteer-assets --help to more options.
Using on Node.js
import assetsMetrics from 'puppeteer-assets';
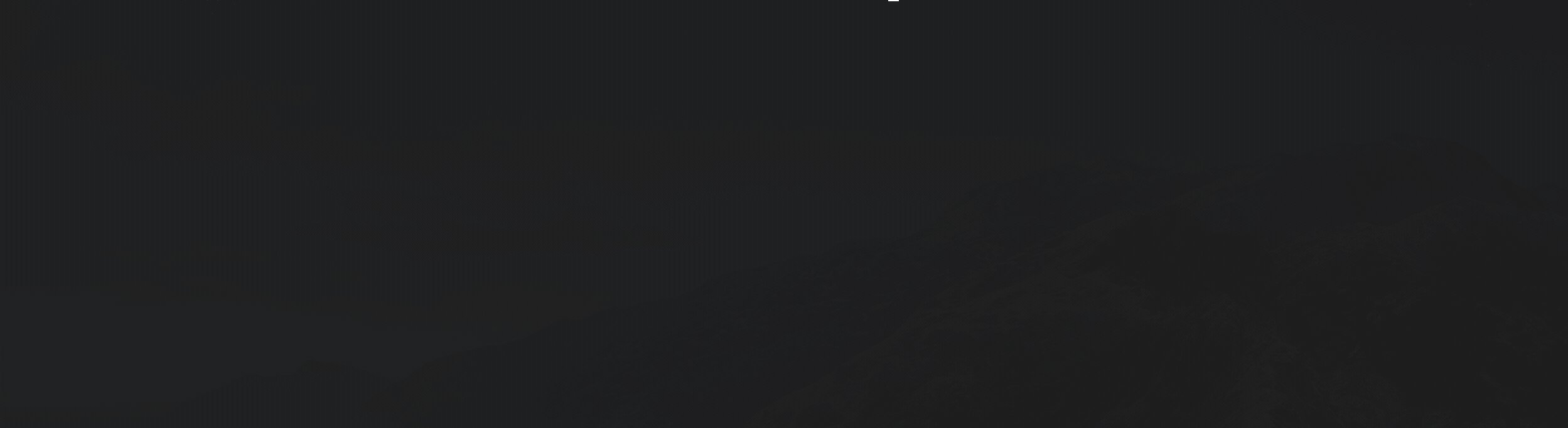
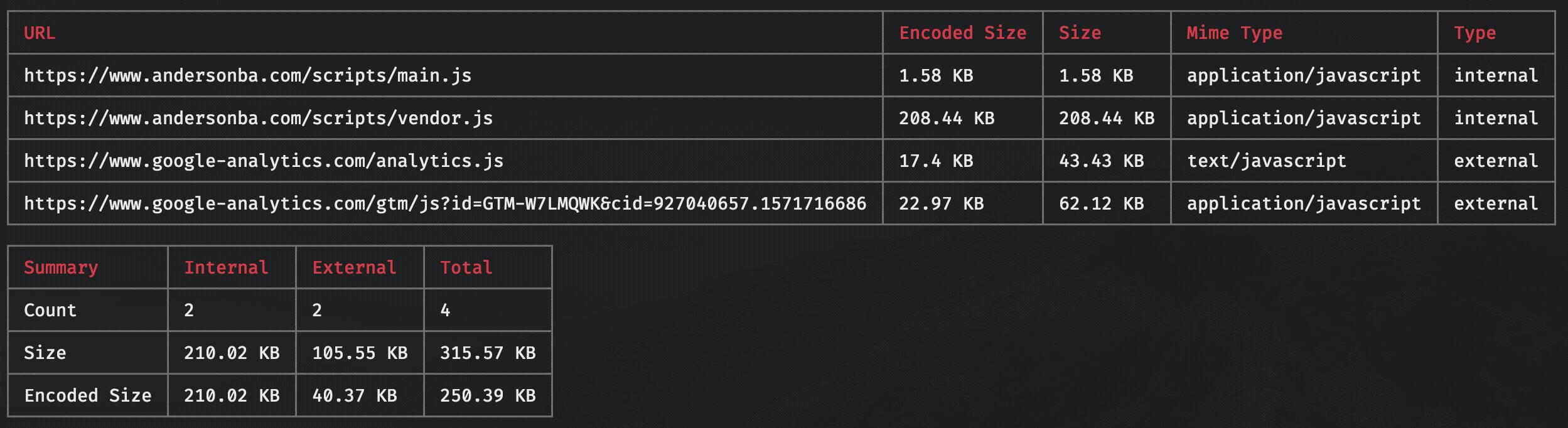
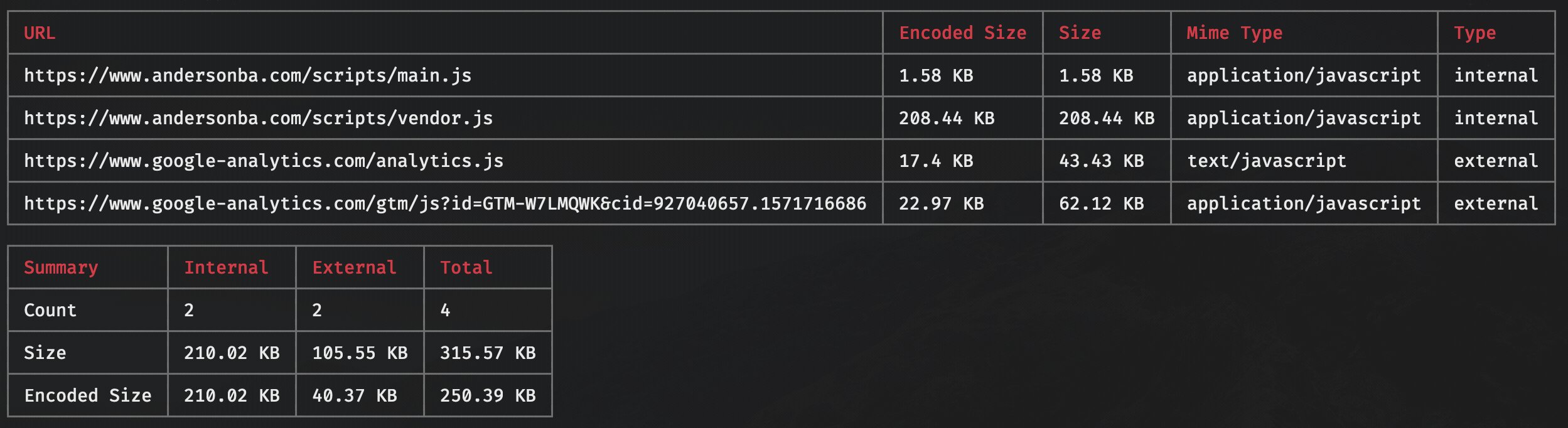
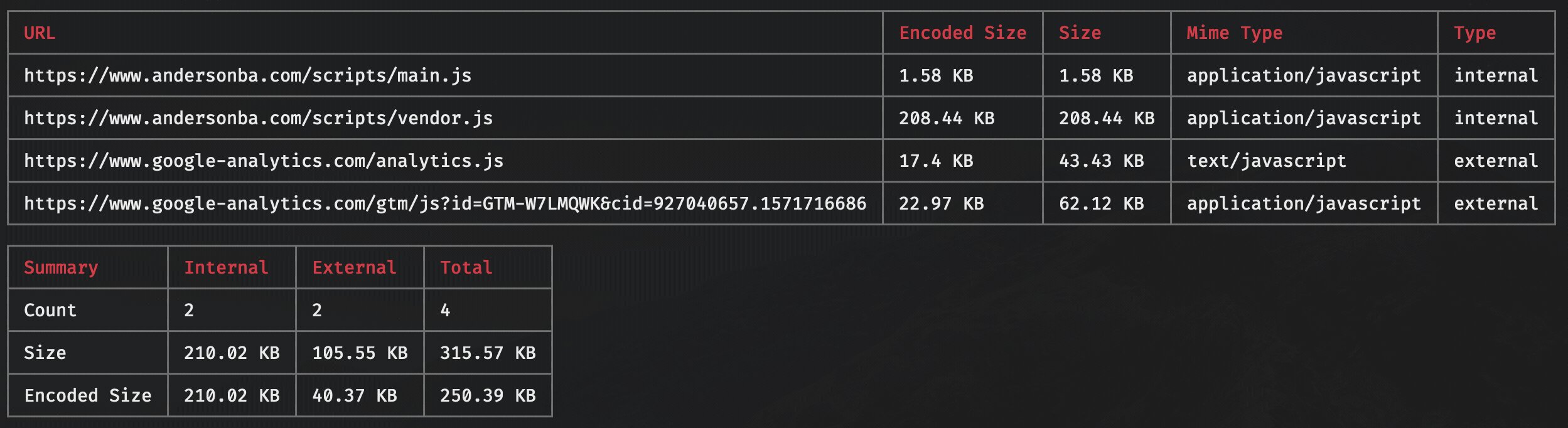
await assetsMetrics('https://www.andersonba.com');
{
assets: {
'https://www.andersonba.com/scripts/main.js': {
mimeType: 'javascript',
rawMimeType: 'application/javascript',
type: 'internal',
gzip: 1621,
size: 1621
},
'https://www.andersonba.com/scripts/vendor.js': {
mimeType: 'javascript',
rawMimeType: 'application/javascript',
type: 'internal',
gzip: 213438,
size: 213438
},
'https://www.google-analytics.com/analytics.js': {
mimeType: 'javascript',
rawMimeType: 'text/javascript',
type: 'external',
gzip: 0,
size: 44470
}
},
count: {
internal: { total: 2, javascript: 2 },
external: { total: 1, javascript: 1 },
total: 3
},
size: {
internal: { total: 215059, javascript: 215059 },
external: { total: 44470, javascript: 44470 },
total: 259529
},
gzip: {
internal: { total: 215059, javascript: 215059 },
external: { total: 0, javascript: 0 },
total: 215059
}
}Prometheus
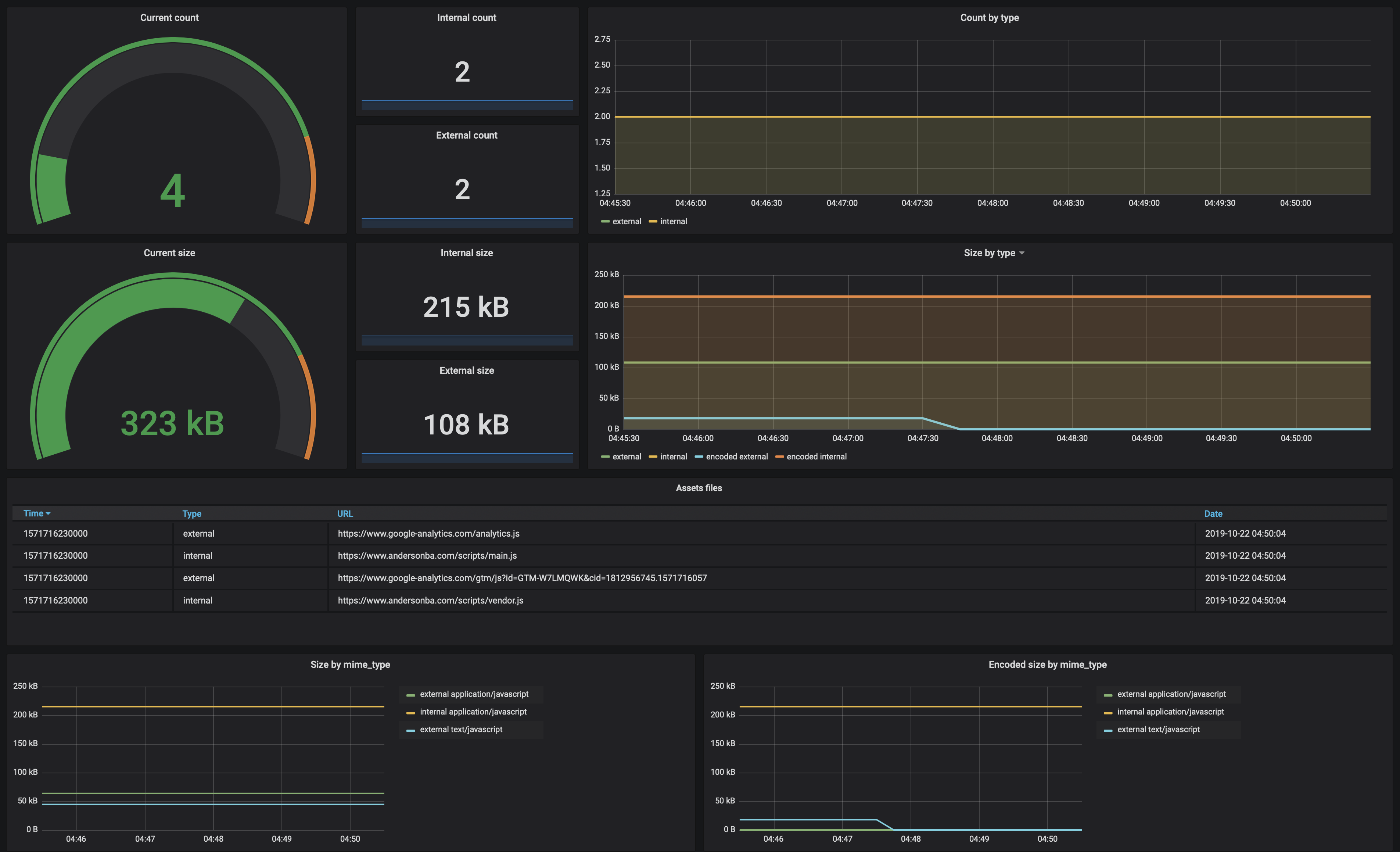
Explore and monitor your assets metrics using Prometheus and Grafana.
You need to configure a webservice to be the Prometheus target.
You can use the official built-in server.
Reference API
assetsMetrics(url, options)
| Parameter | Description | Type | Default |
|---|---|---|---|
url |
Required. Page URL | string |
|
options.mimeTypes |
MimeTypes to be filtered in the metrics. You can use mapped mimeTypes from options.mimeTypePatterns
|
Array<RegExp | string> |
['javascript'] |
options.mimeTypePatterns |
Map the mimeTypes based on regex patterns | Array<RegExp | string> |
{ javascript: ['javascript'], css: ['css'] } |
options.ignorePatterns |
Ignore assets based on regex patterns | Array<RegExp | string> |
[] |
options.internalPatterns |
Mark asset as internal type based on regex patterns | Array<RegExp | string> |
[/^(\/|.\/)/] |
options.cookies |
Define cookies on the browser using the standard cookie format. Fields name and value are required in the string. Example: name=current_user; value=123456; domain=andersonba.com; path=/. |
Array<string> |
[] |
options.userAgent |
Define the userAgent to the browser | string |