ngx-sticky-directive
TL;DR:
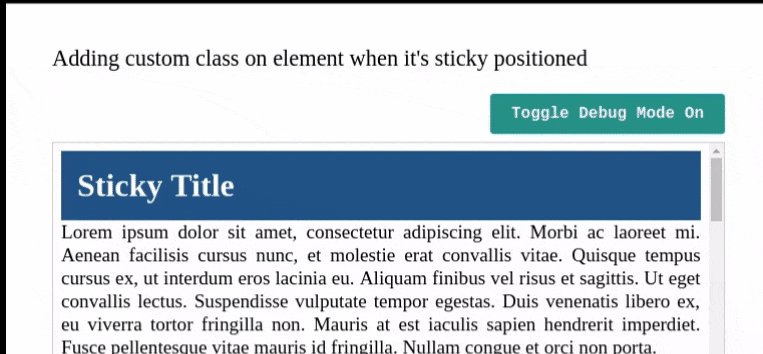
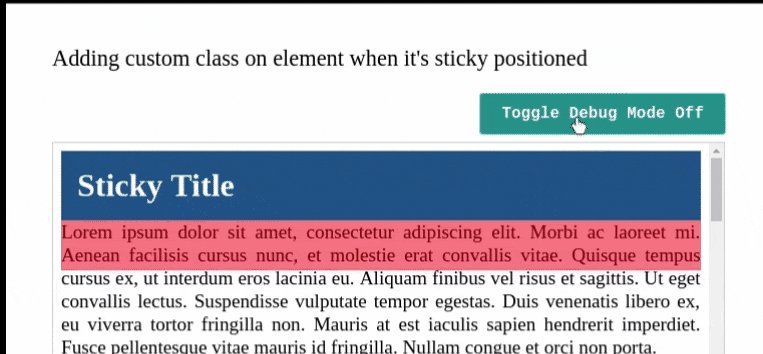
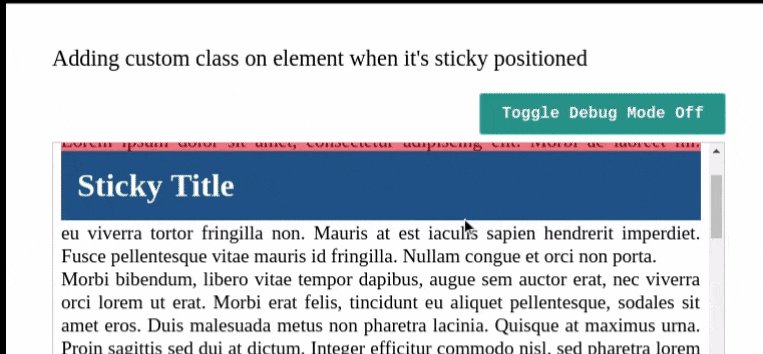
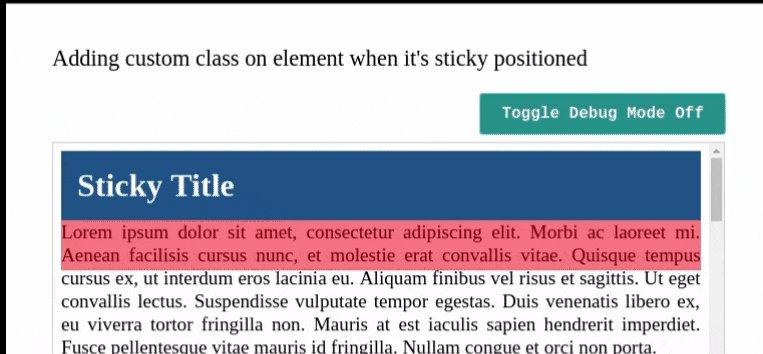
Angular directive that adds sticky position to an HTML element and also applies and remove a custom class when the element is sticky positioned.
Sticky Title ... How to use it
To accomplish the desired behavior you need to take in account the following:
- You need to have a scroll container
- Inside the scroll container you need:
- The sticky element
- An element that when the sticky element bypass it, the directive will trigger the custom class. We call this triggerOn element
- The triggerOn element must be relative positioned (has this css property
position: relative)-
We decided that you control this, because adding
position: relativeto an element can change the visual aspect to something not desired and you will asking why and blaming yourself for something that you are not conscious of, so following the Single Responsibility Principle this directive will not take care of that
-
dummy.component.scss
.scroll-container .title .trigger-on .my-sticky-class dummy.component.html
Sticky Title ...Insert a lot of content here Demo
- online demo: https://bikecoders.github.io/ngx-sticky/
- demo-app: Source code available
Getting started
- Install
ngx-sticky-directive:
# using npm npm install ngx-sticky-directive --save # using yarn <3 yarn add ngx-sticky-directive- Import the installed library:
; - Use it in your component
Properties
| Name | Description |
|---|---|
@Input() scrollContainer: string | ElementRef | HTMLElement |
Top container of the sticky element that has the scroll. If an string is provided, it must be the ID of the element. |
@Input() triggerOn: string | ElementRef | HTMLElement |
When the sticky element bypass this element the custom class will apply. If an string is provided, it must be the ID of the element. |
@Input() debugMode: boolean |
Display or hide the sentinel element. |
@Input() classWhenSticky: string |
CSS class to be added to the target element when becomes sticky. |
@Input() zIndex: number = 10 |
CSS zIndex value to set to the target element. By default is 10. |
@Input() top: number = 0 |
CSS top value to set to the sticky element. By default is 0. |
Why?
Adding a custom class when an element becomes sticky is the objective of this directive. This is achieved by using Intersection Observer and avoid using scroll events to keep a good performance.
How it works
We don't want to use scroll events to detect when an element becomes sticky on the screen for performance reasons. That why we decided to use Interception Observer.
The Interception Observer is preferably applied to an element that has a scroll and it detects when a child element enters or exits the screen. So we add an invisible sentinel element to that scroll container and when it exists the screen we know when the sticky element start to be sticky, when the sentinel enters again the sticky element is not longer sticky. In our demo you can toggle the visibility of the sentinel and check how the intersection occurs.
The intention of this directive is to implement the article An event for CSS position:sticky in an Angular way.
References
Development tips
If you want to contribute with features, we recommend to read the section that we wrote about Development Tips that is in the Wiki