grid-filter
A filter tool for the grid-component.
Filter is a tool for grid-component designed to filter a list on entered search terms. Its built with CanJS and StealJS, and can be used for CanJS stack including DoneJS (http://donejs.com). Component updates isHidden property of list items to toggle visibility.
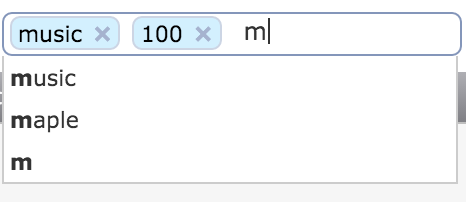
The UI part of the filter uses jQuery Tokeninput plugin.
If your grid uses parent-child expandable rows then grid-fiter can also perform a search inside the child rows. If a match is found in one of the child rows then the parent row with all child rows will be shown.


Filter logic
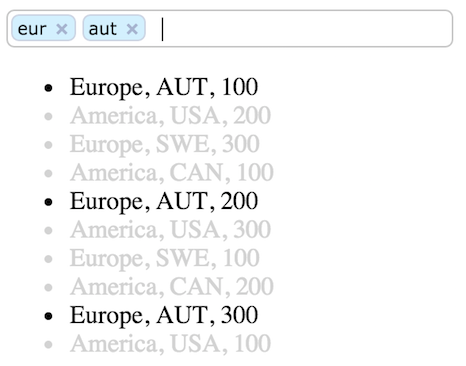
Filter will go through the searchable attributes of each item and update isHidden attribute of the item if all of the searchTerms are found.
Searchable attributes are defined as:
- a list of attributes from the columns config (coma-separated);
- if no columns is defined then all item attributes;
- exclude attributes defined in exclude-columns config;
- if children-prop attribute presents then child items will participate in the search for the parent row; if a match is found in one of the child rows then the parent row with all child rows will be shown.
Installation
npm install grid-component --save
To check out the demo:
- run http server on the root of the project;
- load the demo file in browser (src/demo/demo.html).
Usage
{{#each rows}} {{region}}, {{country}}, {{amount}} {{/each}}Full grid example
Title {{{sortArrow 'title'}}} Amount {{{sortArrow 'amount'}}} {{#each rows}} {{title}} {{amount}} {{/each}} API
- rows: can.List to apply filtering to.
- columns: coma-separated list of columns to filter on. Default is all columns.
- exclude-columns: a list of item attributes to ignore for searching.
- search-terms: a list of search terms entered into filter box.
- children-prop: an attribute to look for child rows. Default is "children".