formulize :waxing_crescent_moon:
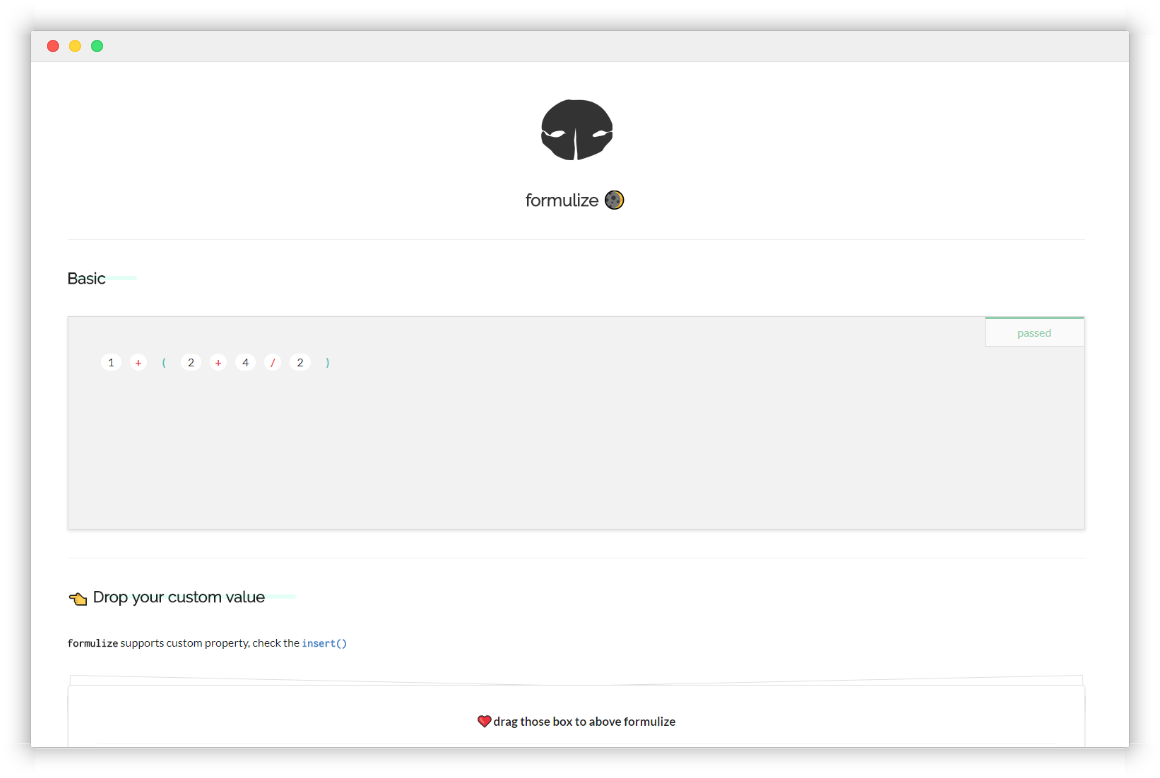
formula UI generator
📦 Installation
git
$ git clone git@github.com:KennethanCeyer/formulizenpm
$ npm install formulizeyarn
$ yarn add formulize👏 Getting started
This plugin helps you to make formulas WYSWYG UI
this plugin is based metric-parser

📃 Example (basic)
If you want to make UI into #formulize
typescript
; ;; ; formulize.setDatadata;javascript (ES6)
; const target = document;const formulize = target ...options; const data = operator: '*' operand1: value: type: 'unit' unit: 1 operand2: value: type: 'unit' unit: 2 ; formulize;jQuery
;🚩 Roadmap
- support typescript
- update formula tree parser
- support reference docs
- follow clean code philosophy
- follow object based implementation
- support UMD module
- support code qualify tool
- support automation test environment
- support scss style file
- support multiple themes
- support unit code to achieve coverage over 90%
- support integration testing with mocking dom in the code-level
- support e2e testing
- add guideline in Github WIKI
- add guideline snippet gist and jsfiddle
- add contributor guidelines
- support cdn
🔍 License
The MIT License (MIT)
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.



