Easy form generator (AngularJS)
Generate advanced and unique boostrap forms without typing a single line of code!
— easy form generator website here —
What is it?
Easy form generator (step way or drag and drop way):
- Create forms in a matter of minutes ⌛️
- (you may not need to add "s" to minutes).
- Don't limit your form to a single column template
- (up to 3 controls per line).
- generated forms use bootstrap
- (until now the most popular front end framework)
- based on amazing and ✨ angular formly
- (see angular formly website and documentation then you'll understand the ✨ behind)
Complementary information to better understand easy form generator
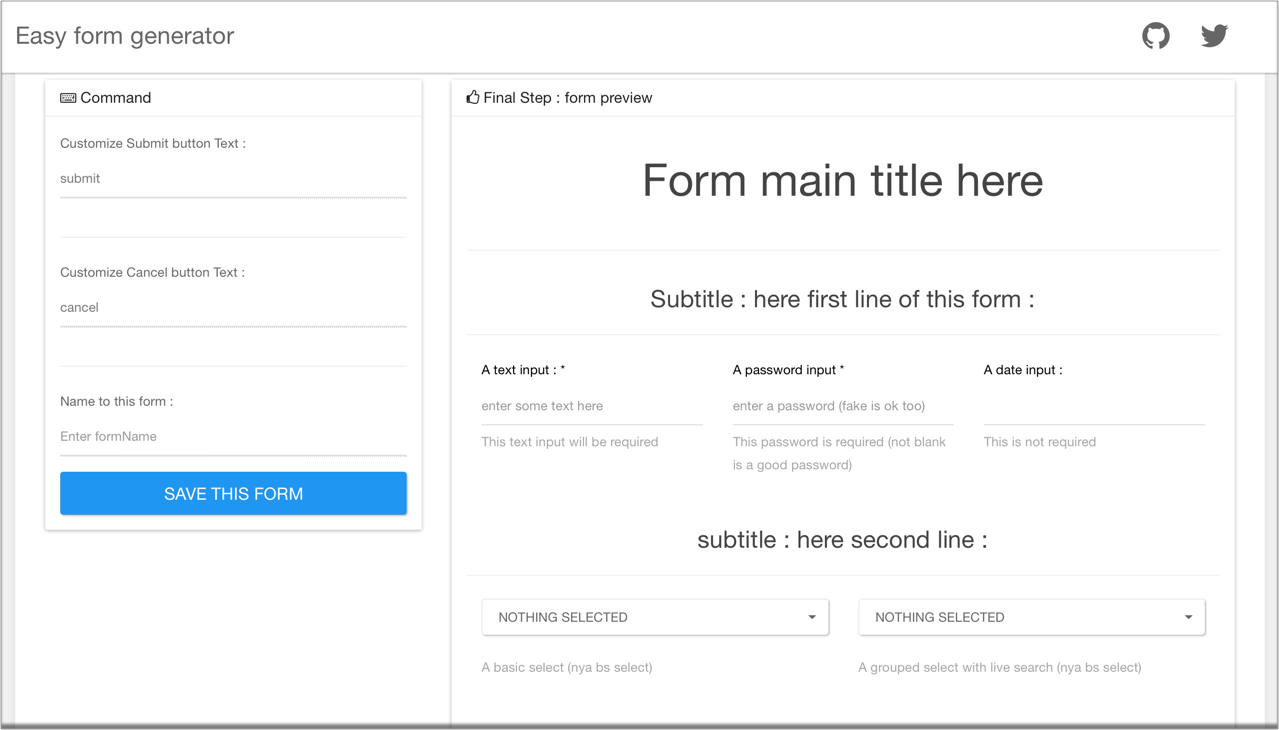
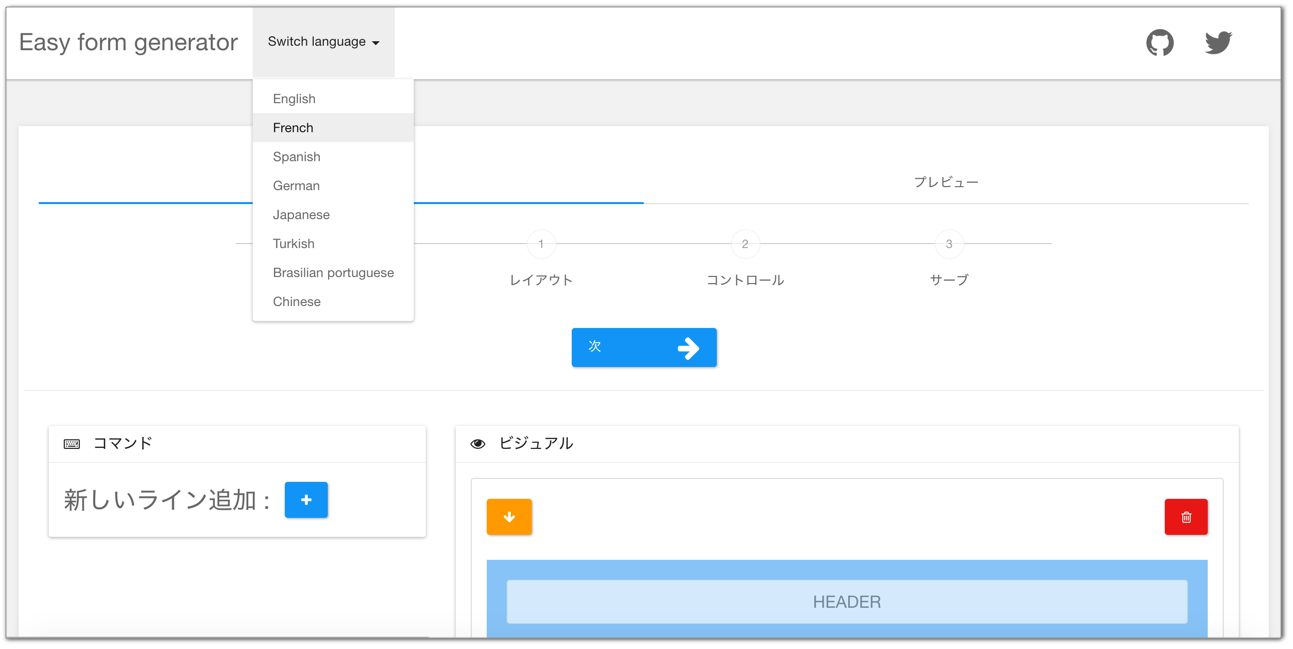
Easy Form Generator: Step way
IMPORTANT: easyFormGenerator v2.1.1 introduced a breaking change to fix angular formly upgrade compatibility issue. This breaking change impacts Header control only. Header control field model now needs header value to be in
templateOptions.placeholder(rather than intemplateOptions.description). To help to ensure the right property is used by your previously saved fields model, description input is now added in Header edit modal (so just cut / paste description into header text input).
Step way version is the most accomplished and stable version.
- cross browser compatible
- responsive (not sure it will be used a lot but you could create a form on your smartphone with the step way version).
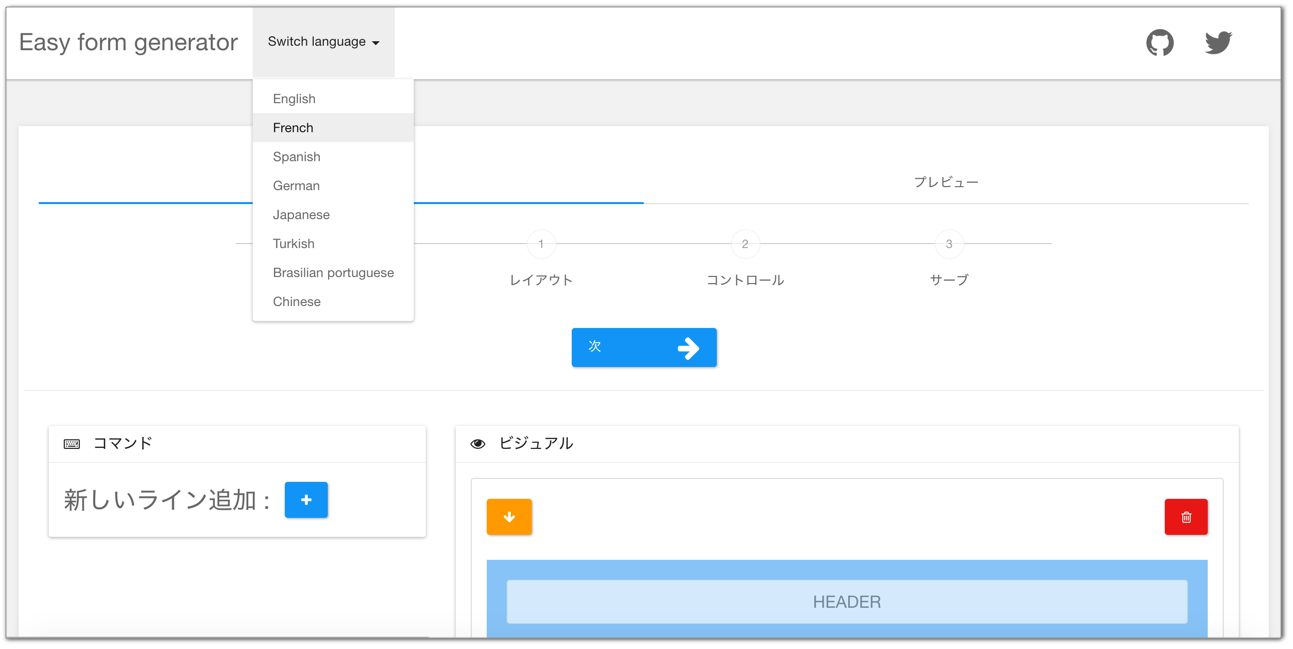
- multi-language support
- friendly configurable thanks to a single provider
easyFormSteWayConfigprovider- enable / disable modal animation
- enable / disable controls (ex: hide rich text from editor)
- set current language (default is english)
- show hide preview model and / or preview panel in editor
- production friendly
Have a try here: Easy for generator step way version
- Step way visual preview here:

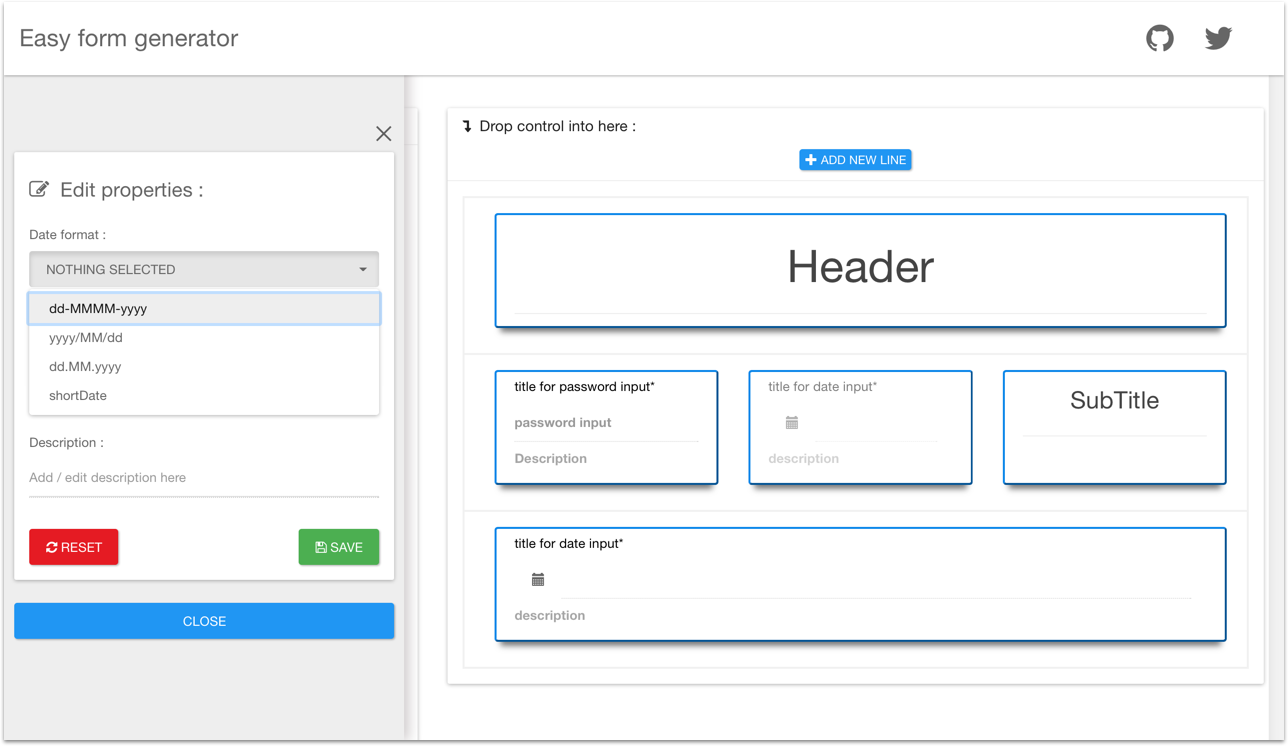
Easy Form Generator: drag and drop way (BETA)
Drag and drop way version (currently in BETA) is more fun and faster to design a form
- drag control then drop control
- right click to open edit panel
Drag and drop way is still in development.
Chromewill give you the best experience with drag and drop version. You may encounter unexpected behaviours with other navigators.
have a try here: Easy for generator drag and drop way version
- Drag and drop way visual preview here:

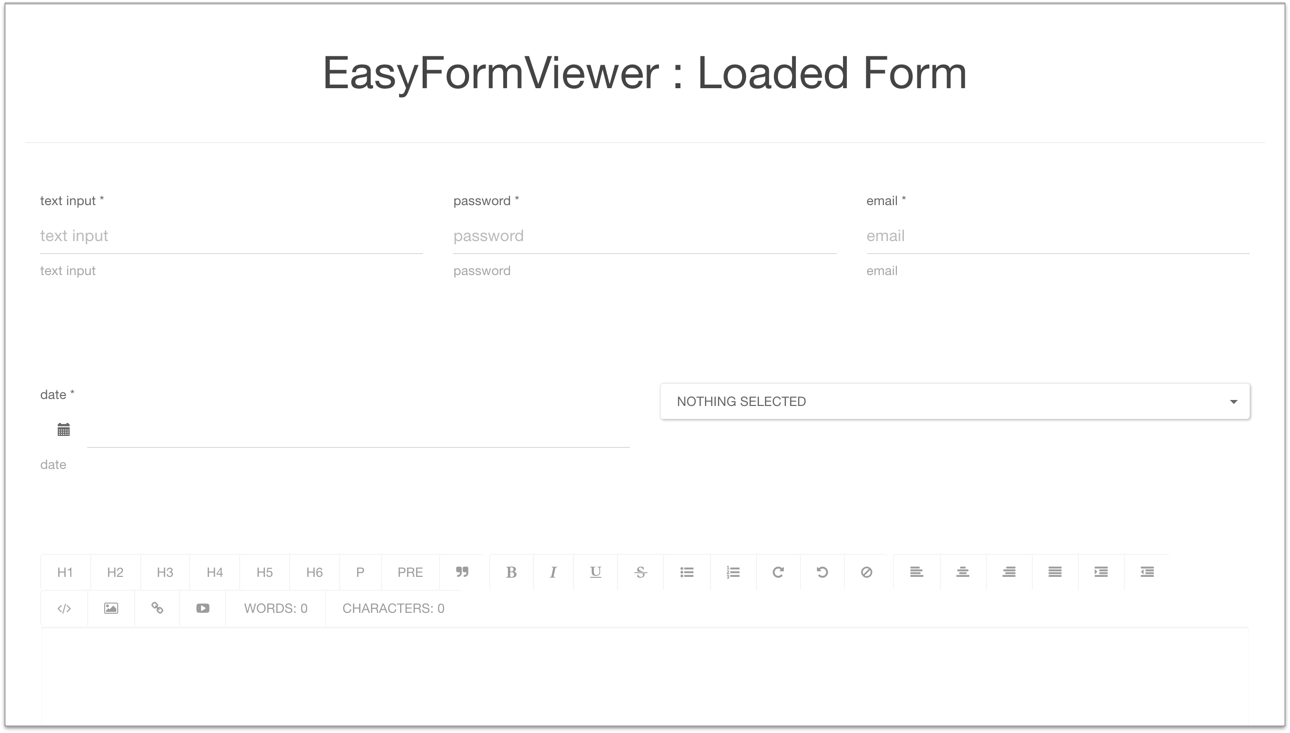
Easy form viewer: production ready
Easy form viewer is a directive which helps you using your created forms
- when you saved your form you saved
edaFieldsModel: easy form generator fields model - just bind it to easy form viewer directive, then it will render (without all unecessary decoration — generator useful only —):

How to use?
Using Step way version (production friendly)
Check demo:
stepway.htmlinpreviewdirectory
Install
Installing easyFormGenerator will install in a row:
- step way
- drag and drop way
- form viewer
Install:
npm install --save easy-form-generatoror
yarn install easy-form-generatordependencies
Easy form generator creates amazing bootstrap forms thanks to these dependencies:
| dependency | npm install | from dist/vendors |
|---|---|---|
| bootstrap (css / js) | npm i --save bootstrap |
dist/vendors |
| bootswatch | npm i --save bootswatch |
dist/vendors |
| jquery | npm i --save jquery |
dist/vendors |
| angular js (>= 1.3.X) | npm i --save angular |
dist/vendors |
| ngAnimate | npm i --save angular-animate |
dist/vendors |
| angular-translate | npm i --save angular-translate |
dist/vendors |
| angular-ui-bootstrap | npm i --save angular-ui-bootstrap |
dist/vendors |
| textAngular | npm i --save textangular |
dist/vendors |
| angular-strap | npm i --save angular-strap |
dist/vendors |
| nya-bootstrap-select | npm i --save @lordfriend/nya-bootstrap-select |
dist/vendors |
| angular toaster | npm i --save angularjs-toaster |
dist/vendors |
They are not include in easyFormGenerator bundle to avoid side effects / collisions in your application.
It is up to you to include them in your application depending on your dev workflow.
It will be far more talkative be checking demo:
stepway.htmlinpreviewdirectory- OR this project example (ES6+ and webpack based)
Inject easy form generator in your app
Just inject eda.easyformGen.stepway in you application:
angular All easy form generator just by this small html:
Want to Load/save models?
Add these attributes to interact with your own controller:
eda-easy-form-generator-model: attribute to bind your modeleda-save-form-event: attribute to bind save form event
eda-easy-form-generator-model properties are:
| field name | field format | field description |
|---|---|---|
formName |
string | stores form name, default is empty string |
btnSubmitText |
string | stores submit button name, default is 'Submit' |
btnCancelText |
string | stores submit button name, default is 'Cancel' |
edaFieldsModel |
array | easy form generator fields model that describe form |
edaFieldsModelStringified |
string | edaFieldsModel but stringified (then easy to save fields model to any database) |
formlyFieldsModel |
object | angular formly fields model (filled by easy form generator from edaFieldsModel) |
dataModel |
object | filling the form feeds dataModel |
eda-save-form-event function:
//your controller save function should have `edaEasyFormGeneratorModel` parameter//it will be filled by easy form generator modelCustomize easyFormGenerator
Multilanguage support:
Default or fallback language is set to english by default (but you can change this fallback language).
| language | key | note |
|---|---|---|
| english | 'en' | |
| french | 'fr' | |
| german | 'de' | |
| japanese | 'jp' | |
| spanish | 'es' | thx to Benjamin Orozco 👍 |
| turkish | 'tr' | thx to Serhat Can 👍 |
| bresilian portuguese | 'pt-br' | thx to Leandro.Battisti 👍 |
| chinese | 'zh' | thx to @alansong 👍 |

Change the default language in your controller:
angular; //inject easyFormSteWayConfigProvidereasyFromConfigFct$inject = 'easyFormSteWayConfigProvider';{ //example get current language (by default = english)console;//set language to french (see corresponding keys in upper table):easyFormSteWayConfigProvider;enable disable controls:
All controls are enabled by default.
- list of controls:
| control name | control key |
|---|---|
| empty control | empty |
| header | header |
| Subtitle | Subtitle |
| TextInput | TextInput |
| Password | Password |
Email |
|
| IpAdress | IpAdress |
| Date | Date |
| Texarea | Texarea |
| RichTextEditor | RichTextEditor |
| Radio | Radio |
| Checkbox | Checkbox |
| BasicSelect | BasicSelect |
| GroupedSelect | GroupedSelect |
angular ; //inject easyFormSteWayConfigProvider easyFromConfigFct$inject = 'easyFormSteWayConfigProvider'; { ///////////////////////////// // DISABLE EXAMPLES ///////////////////////////// //disable a single control: easyFormSteWayConfigProvider; //disable a list of controls: easyFormSteWayConfigProvider; ///////////////////////////// // ENABLE EXAMPLES ///////////////////////////// //enable a single control: easyFormSteWayConfigProvider; //enable a list of controls: easyFormSteWayConfigProvider;show hide preview panel details:
- show / hide entire
form preview panel - show / hide
preview modelsin preview panel
angular ; /** * config */ configFct$inject = 'easyFormSteWayConfigProvider'; { //show/hide preview panel => default is true easyFormSteWayConfigProvider; //show/hide models in preview panel => default is true easyFormSteWayConfigProvider; } Using Drag and drop way version (BETA)
Check demo:
dragDropWay.htmlinpreviewdirectory
Install
Installing easyFormGenerator will install in a row:
- step way
- drag and drop way
- form viewer
Install:
npm install --save easy-form-generatoror
yarn install easy-form-generatordependencies
Easy form generator creates amazing bootstrap forms thanks to these dependencies:
| dependency | npm install | from dist/vendors |
|---|---|---|
| bootstrap (css / js) | npm i --save bootstrap |
dist/vendors |
| bootswatch | npm i --save bootswatch |
dist/vendors |
| jquery | npm i --save jquery |
dist/vendors |
| angular js (>= 1.3.X) | npm i --save angular |
dist/vendors |
| ngAnimate | npm i --save angular-animate |
dist/vendors |
| angular-translate | npm i --save angular-translate |
dist/vendors |
| angular-ui-bootstrap | npm i --save angular-ui-bootstrap |
dist/vendors |
| textAngular | npm i --save textangular |
dist/vendors |
| angular-strap | npm i --save angular-strap |
dist/vendors |
| nya-bootstrap-select | npm i --save @lordfriend/nya-bootstrap-select |
dist/vendors |
| angular toaster | npm i --save angularjs-toaster |
dist/vendors |
They are not include in easyFormGenerator bundle to avoid side effects / collisions in your application.
It is up to you to include them in your application depending on your dev workflow.
It will be far more talkative be checking demo:
dragDropWay.htmlinpreviewdirectory
Inject easy form generator in your app
Just inject eda.easyformGen.dragdropway in you application:
angular All easy form generator just by this small html:
Want to Load/save models?
Add these attributes to interact with your own controller:
eda-easy-form-generator-model: attribute to bind your modeleda-save-form-event: attribute to bind save form event
eda-easy-form-generator-model properties are:
| field name | field format | field description |
|---|---|---|
formName |
string | stores form name, default is empty string |
btnSubmitText |
string | stores submit button name, default is 'Submit' |
btnCancelText |
string | stores submit button name, default is 'Cancel' |
edaFieldsModel |
array | easy form generator fields model that describe form |
edaFieldsModelStringified |
string | edaFieldsModel but stringified (then easy to save fields model to any database) |
formlyFieldsModel |
object | angular formly fields model (filled by easy form generator from edaFieldsModel) |
dataModel |
object | filling the form feeds dataModel |
eda-save-form-event function:
//your controller save function should have `edaEasyFormGeneratorModel` parameter//it will be filled by easy form generator modelUsing Easy form viewer (production friendly)
Install
Installing easyFormGenerator will install in a row:
- step way
- drag and drop way
- form viewer
Install:
npm install --save easy-form-generatoror
yarn install easy-form-generatordependencies
Easy form generator creates amazing bootstrap forms thanks to these dependencies:
| dependency | npm install | from dist/vendors |
|---|---|---|
| bootstrap (css / js) | npm i --save bootstrap |
dist/vendors |
| bootswatch | npm i --save bootswatch |
dist/vendors |
| jquery | npm i --save jquery |
dist/vendors |
| angular js (>= 1.3.X) | npm i --save angular |
dist/vendors |
| ngAnimate | npm i --save angular-animate |
dist/vendors |
| textAngular | npm i --save textangular |
dist/vendors |
| nya-bootstrap-select | npm i --save @lordfriend/nya-bootstrap-select |
dist/vendors |
They are not include in easyFormGenerator bundle to avoid side effects / collisions in your application.
It is up to you to include them in your application depending on your dev workflow.
It will be far more talkative be checking demo:
formviewer.htmlinpreviewdirectory
Inject easy form viewer in your app
Just inject eda.easyFormViewer in you application:
{ 'use strict'; angular //inject easy form viewer ; //your controller, here an implementation suggestion demoController$inject = '$timeout'; { var demoCtrl = this; demoCtrlfieldsModel = ; //="edaFieldsModel" - see easy form generator model - demoCtrldataModel = {}; //data Model: filling form will fill it (submit event will return updated data model) demoCtrlsubmitButtonText = 'Submit this form'; //button text demoCtrlcancelButtonText = 'Cancel all'; //button text demoCtrlsubmitFormEvent = submitFormEvent; //event called on form submit demoCtrlcancelFormEvent = cancelFormEvent; //event called on form cancel { var mySavedModel = ; return mySavedModel; } //submit will return updated dataModel in "dataModelSubmitted" parameter { console; consoledir 'dataModelSubmitted': dataModelSubmitted ; } { console; } } //...All easy form viewer directive:
| eda-easy-form-viewer property | format | description |
|---|---|---|
| eda-easy-form-viewer-data-model | object | data model to preload form (from a previous database save for example). |
| eda-easy-form-viewer-easy-form-generator-fields-model | object | easy form generator generated form object (by step way or drag and drop way) |
| eda-easy-form-viewer-submit-button-text | string | submit button text |
| eda-easy-form-viewer-cancel-button-text | string | cancel button text |
| eda-easy-form-viewer-submit-form-event | function | to handle submit event in your controller (like saving data model for example) |
| eda-easy-form-viewer-cancel-form-event | function | to handle cancel event in your controller |
What is new?
- see release notes
older:
-
December 2016: v2.0.0 (big tsunami update):
-
leave bower, gulp and jspm in favor of webpack + npm
-
new control:
IP adress -
new language added
Brazilian Portuguesethanks toLeandro.Battisti -
December 2016: v1.2.0 is released
-
March 2016: v1.1.0 is released.
-
November 2015: v1.1.0 coming soon: migration to ES6 + fixes
-
October 2015:
Easy form Generator step way: new config available witheasyFormSteWayConfigProvider:- show/hide preview panel
- show hide models (in prevew panel)
angular ; /** * config */ configFct$inject = 'easyFormSteWayConfigProvider'; { //show/hide preview panel => default is true easyFormSteWayConfigProvider; //show/hide models in preview panel => default is true easyFormSteWayConfigProvider; } -
October 2015:
Easy form Generator step way: demo updated stepway with language selection -
October 2015:
Easy form Generator step way: new languages added- french
- german
- japanese
- spanish (thx to Benjamin Orozco 👍)
- turkish (thx to Serhat Can 👍)

angular ; //inject easyFormSteWayConfigProvider easyFromConfigFct$inject = 'easyFormSteWayConfigProvider'; { //example get current language (by default = english) console; //set language to french: easyFormSteWayConfigProvider; - October 2015:
Easy form Generator step way: enable or disable control in your easy form generator step way version.
angular ; //inject easyFormSteWayConfigProvider easyFromConfigFct$inject = 'easyFormSteWayConfigProvider'; { //disable basic TextInput: easyFormSteWayConfigProvider; //enable Date input: //(NOTE: by default all controls are enabled //-> so this example is no other use than illustration) easyFormSteWayConfigProvider; // List of all easy form generator (step way version) controls: // 'empty' // 'Header' // 'TextInput' // 'Password' // 'Date' // 'Texarea' // 'RichTextEditor' // 'Radio' // 'Checkbox' // 'BasicSelect' // 'GroupedSelect'-
Sept 2015:
drag and drop wayis now a simple directiveeda-dragdrop-way-easy-form-gen -
Easy form Generator - Step way: new provider: enable/disable modal animation from your own config thanks to new providereasyFormSteWayConfigProvider
angular ; easyFromConfigFct$inject = 'easyFormSteWayConfigProvider'; { //enable/disable easy form modal animation //HERE: animation disabled due to angular bootstrap backdrop bug with angular >= 1.4 easyFormSteWayConfigProvider; }+ more easy form generator - step way - config. later
-
Fix applied in v1.0.17: 🐛 **angular bootstrap modal animation issues when using angular> 1.3 ** — backdrop won't disapear when closing modal —. Waiting for fix, so untill fix is realeased modal animation is disabled to prevent this issue 😥. -
step way versionsis now a module easier to interact with your application. -
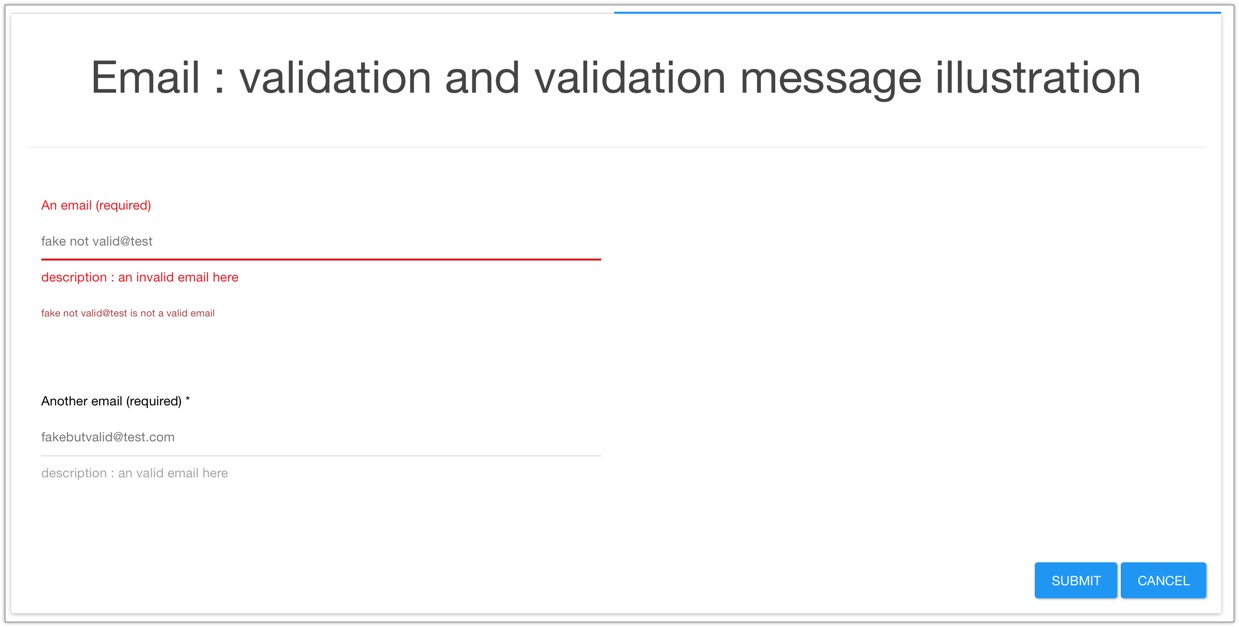
📰
step way: addedemailcontrol- email entered must follow an email pattern (validation included)
- a validation message is displayed when entered email is invalid (pattern related)
- preview:

What is coming next?
- developing/fixing browsers compatibility for
drag and dropversion - adding more controls
- adding more validations
- adding tests
- adding CI
- adding contribution guide
License
The MIT License (MIT)
Copyright (c) 2016 Erwan DATIN
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
