Clairvoyance - a css code coverage tool
Installation
Install with npm:
$ npm install -g clairvoyance
Getting Started
Run as follow:
$ clairvoyance --css path/app.css --html path/index.html
And this will write a coverage file to coverage/css-coverage.json.
Usage
Usage: clairvoyance [options]
Options:
-h, --help output usage information
-V, --version output the version number
--css <path> specify css path
--html <path> specify html path
-R, --reporter <name> append the reporter
-R, --reporter
The --reporter option allows you to append the reporter. For example, you append the clairvoyance-html to generate a html report.
$ clairvoyance --css path/app.css --html path/index.html --reporter clairvoyance-html
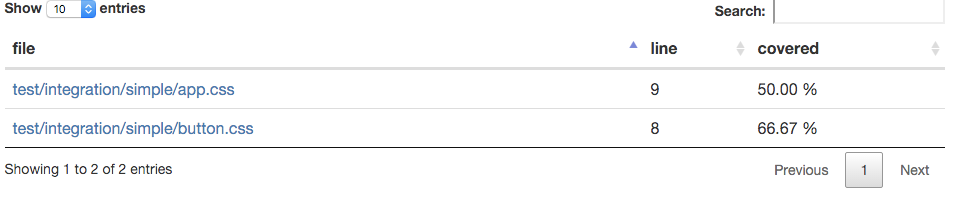
Then, you will get a html report like below:

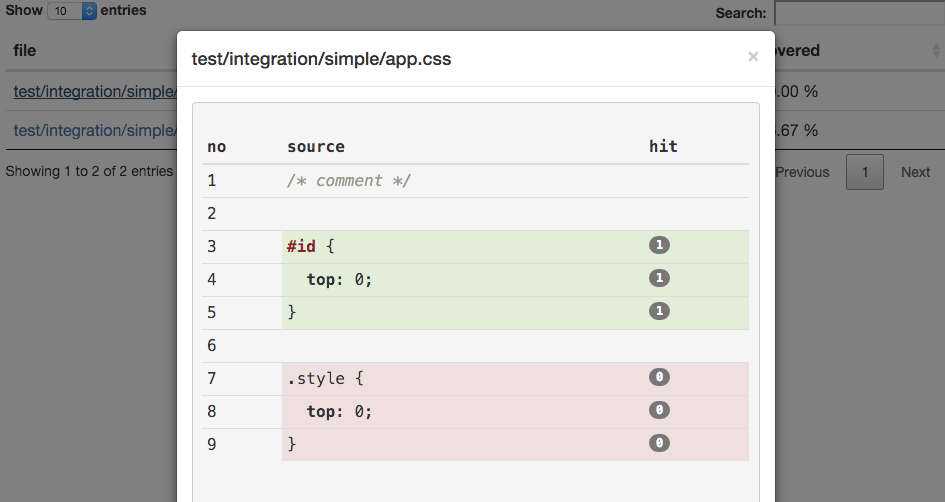
source code view:

API
var Clairvoyance = ; var parser = css: "path/app.css" html: "path/index.html";parser;