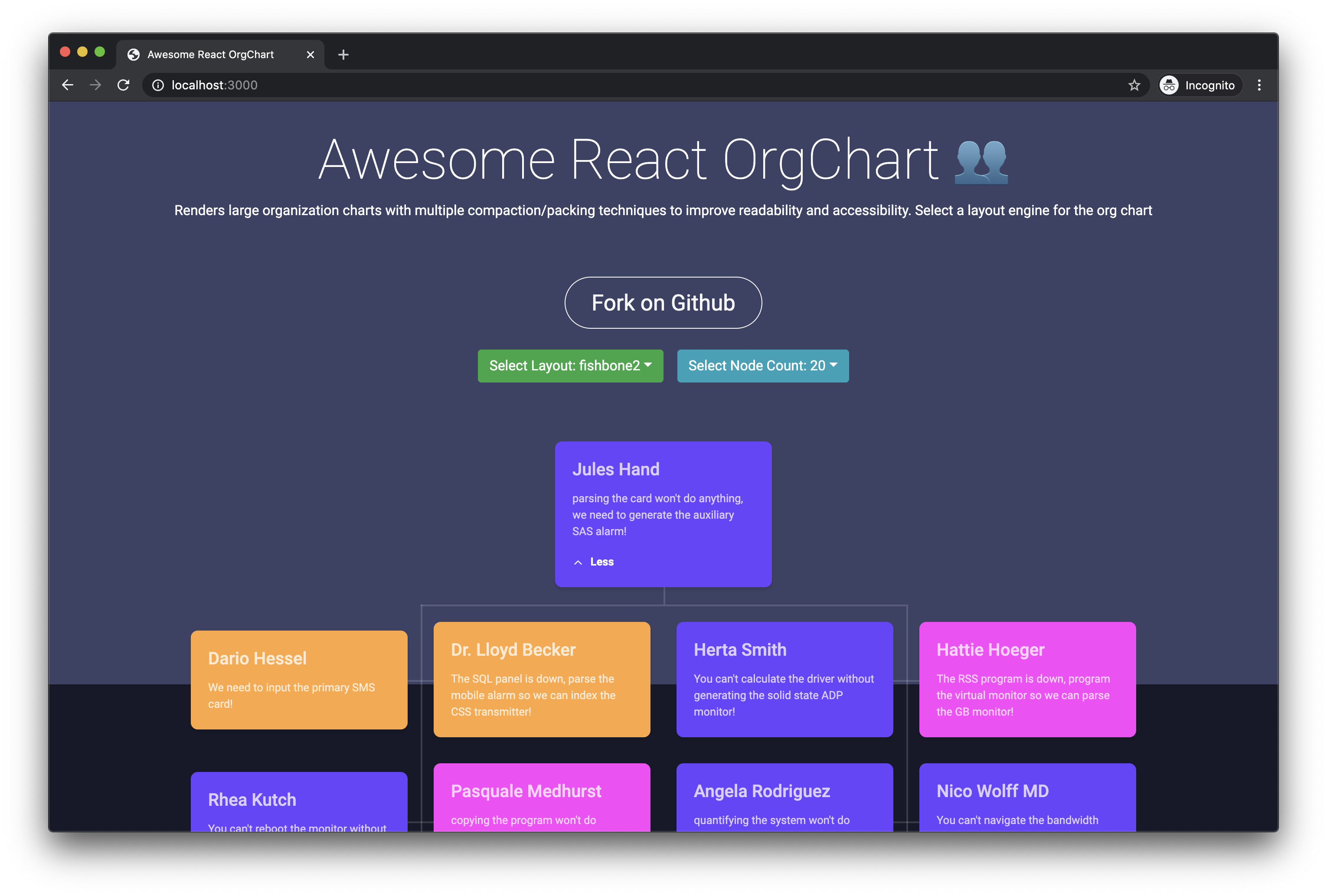
Awesome React Org Chart 👥
Supports large organization charts with multiple compaction/packing techniques to improve readability and accessibility.
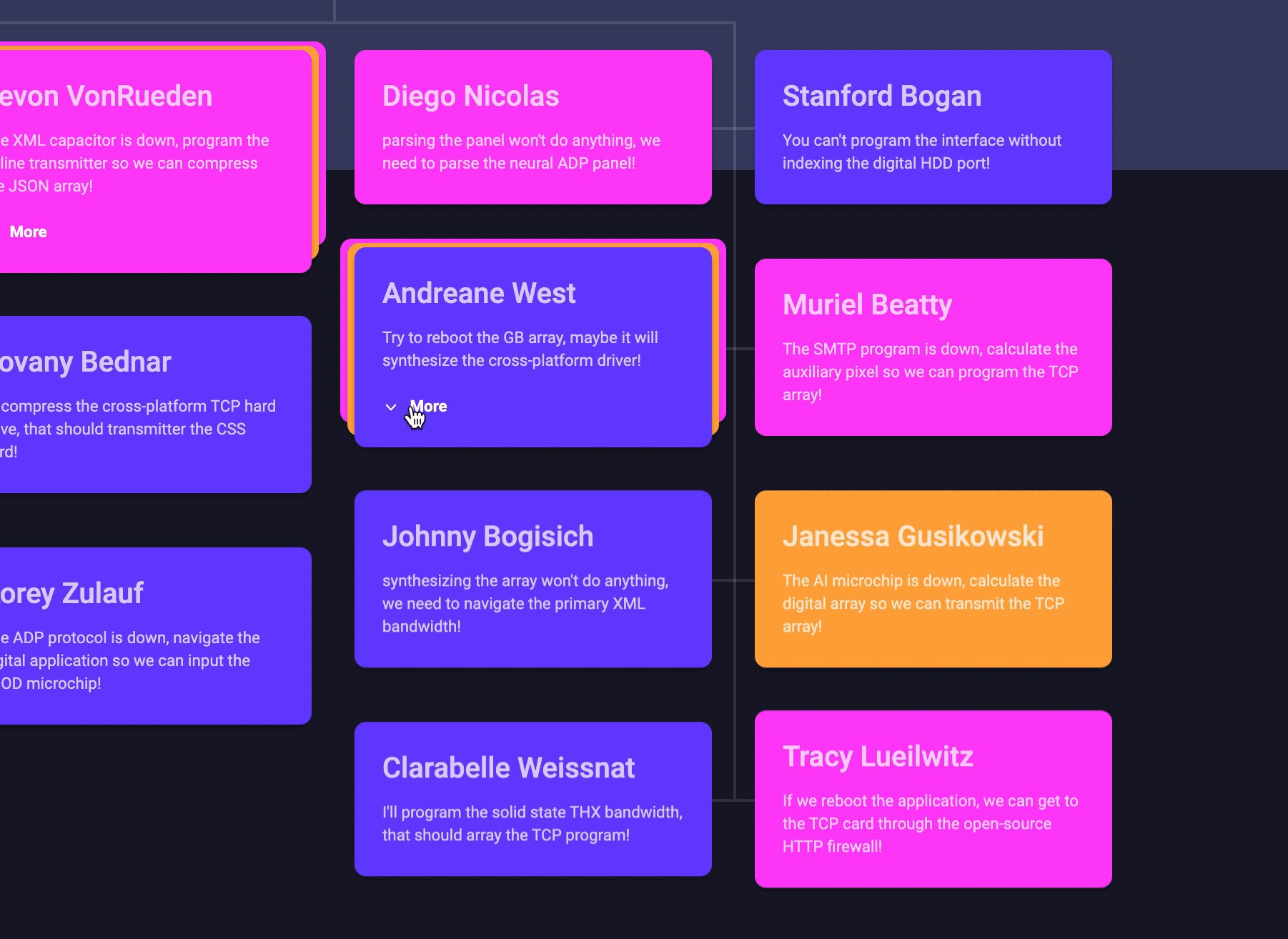
Example

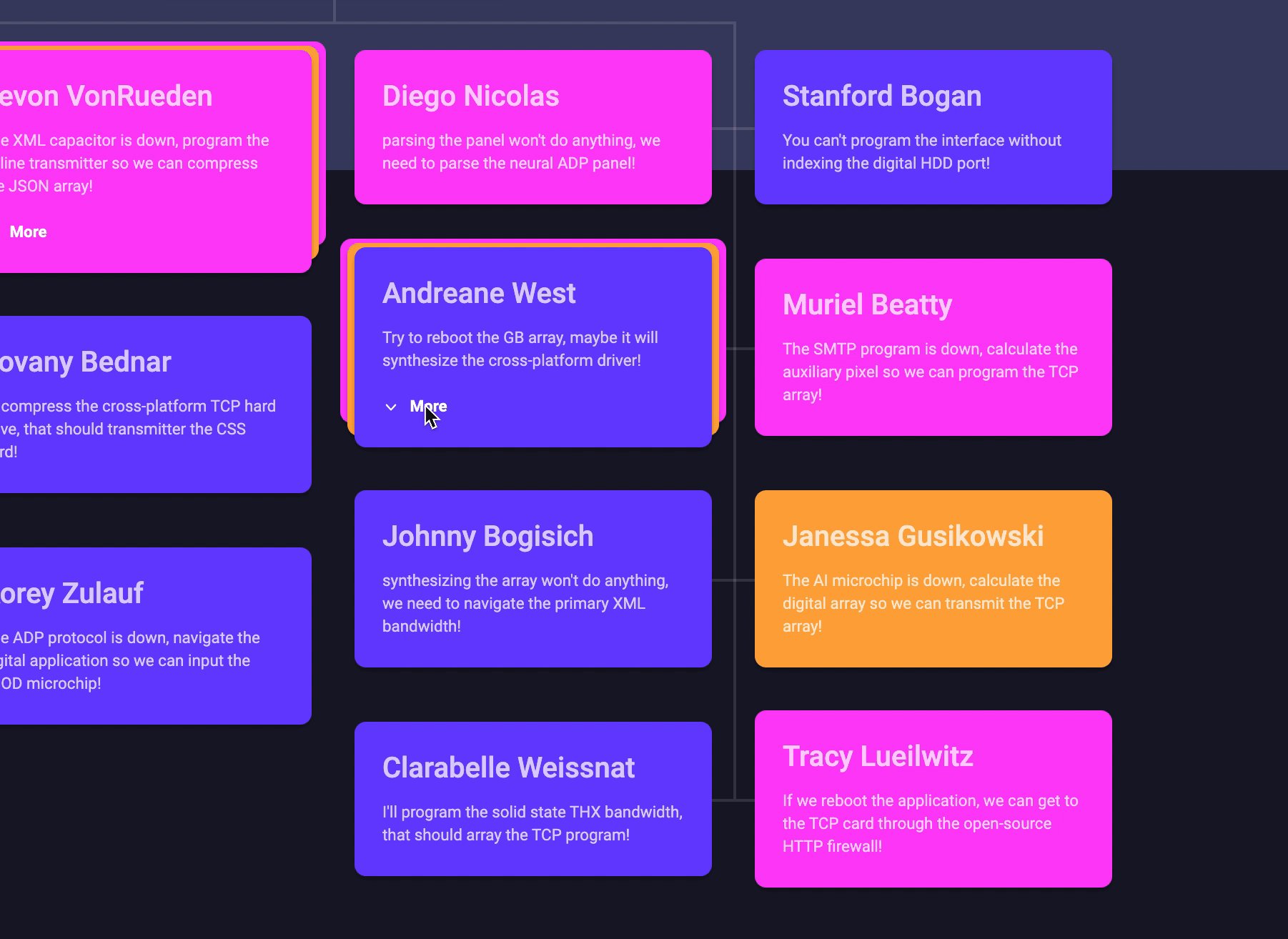
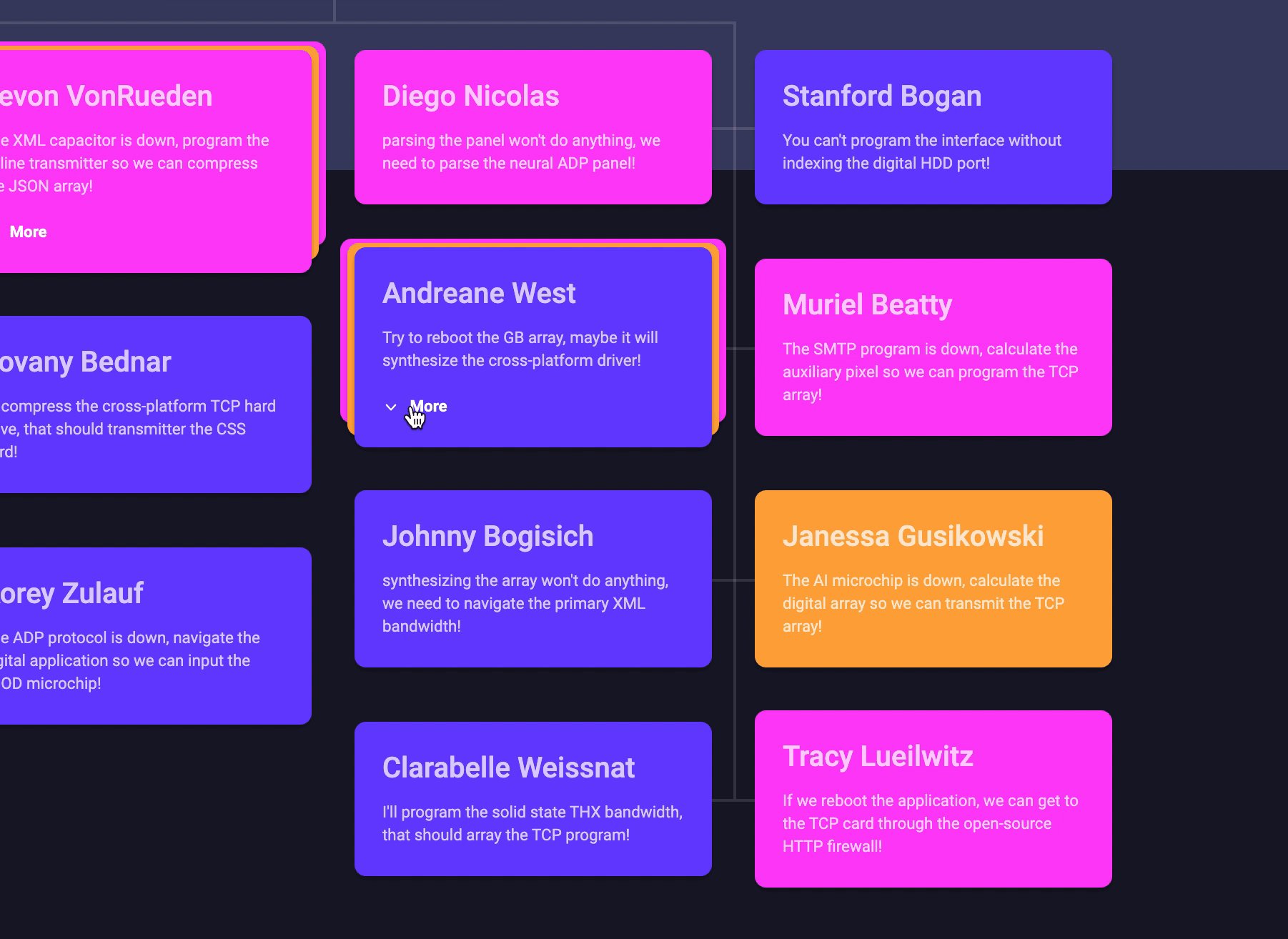
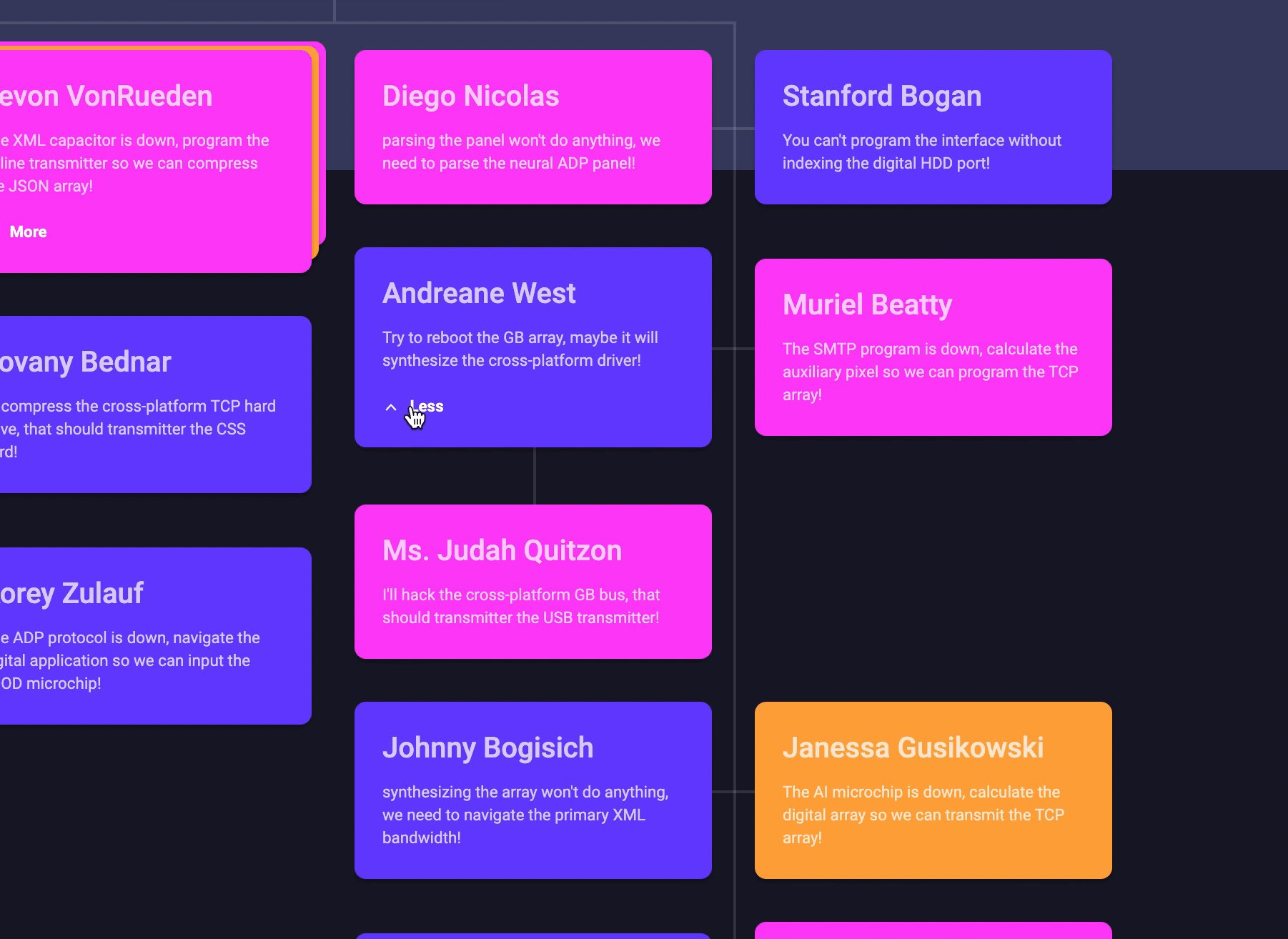
; ;Animation
The OrgChart uses transform3d to position items on the screen. CSS transitions along with some React/JavaScript can be used to make animations.

No React? Example!
The OrgChart does not need to use React. Please refer to the VanillaExample.ts file in the repo to learn more.
