An angular directive to mn-select
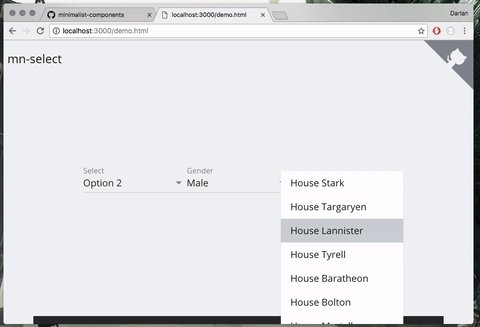
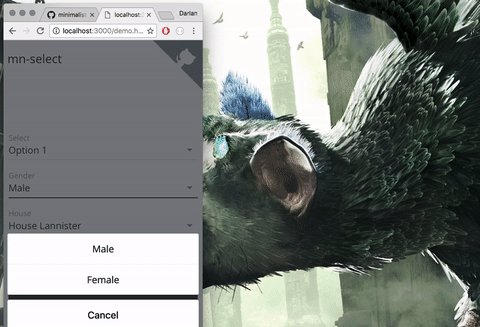
See the demo
npm install --save angular-mn-selectAnd bundle dependencies and main files in dist/ with your preferred tool.
// add dependency in you module
angular.module('app', [
'mn-select'
]);in your controller, you just need a array to be the values, similar to
angular
.module('app')
.controller('HousesController', HousesController)
function HousesController() {
// or $scope.options if you use $scope
this.options = [
{text: 'Stark', value: 'stark'},
{text: 'Lannister', value: 'lannister'},
{text: 'Targaryen', value: 'targaryen'},
{text: 'Baratheon', value: 'baratheon'},
]
}finally in html, use the tags mn-select and option, and directives ng-repeat and ng-value, e.g.
<mn-select ng-model='houses' placeholder='Houses'>
<option ng-repeat="option in options" ng-value="option.value">{{ option.text }}</option>
</mn-select>For more details check mn-select docs.