
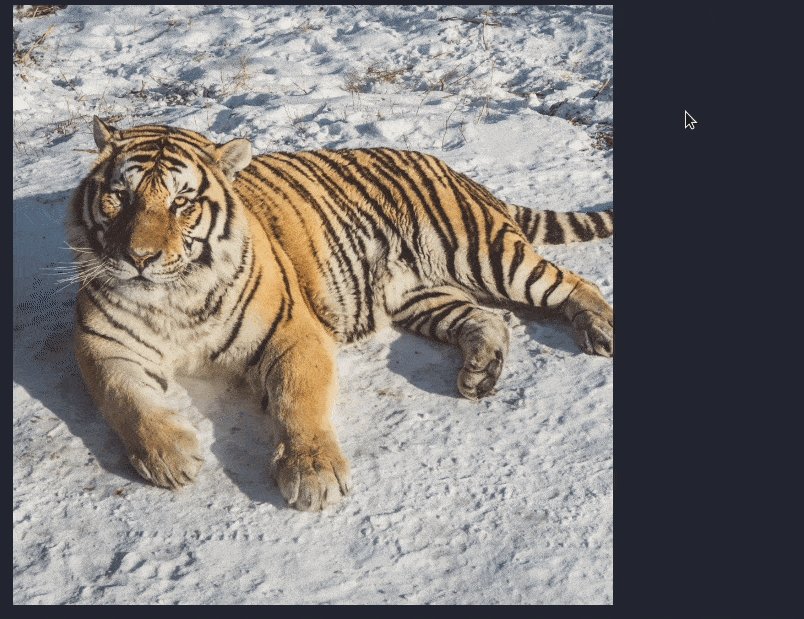
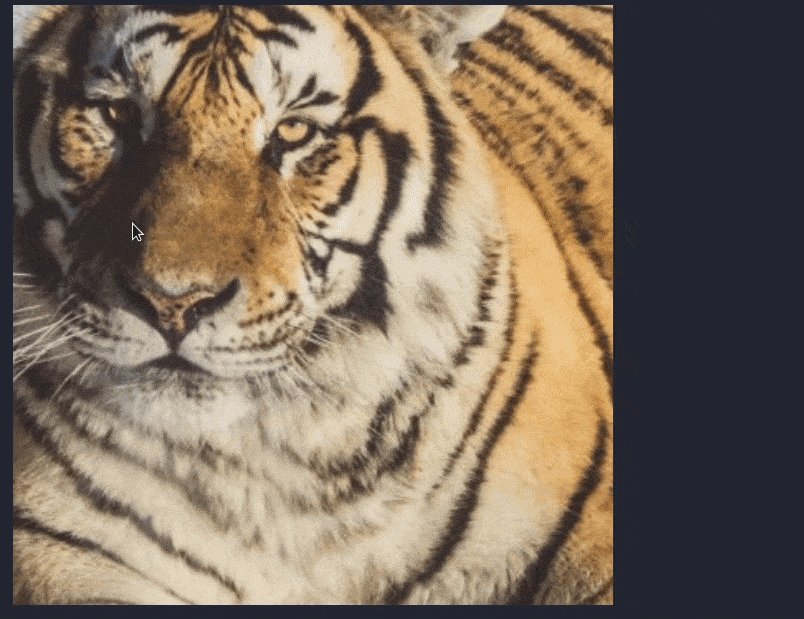
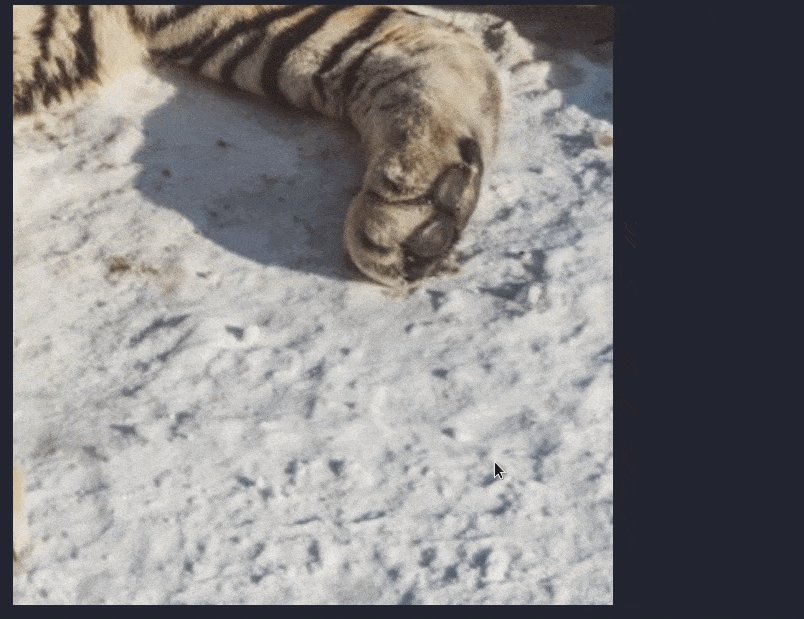
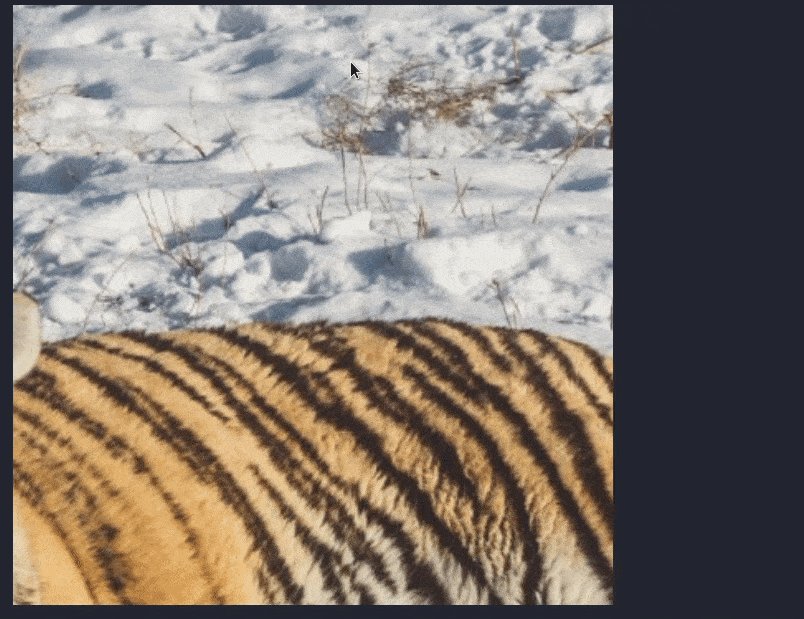
A react component to zoom images on hover

Installation
npm install react-img-zoom
Basic usage
The component has only four required props: the link to the image, the zoom scale, the width and height (in pixels).
import Zoom from 'react-img-zoom' <Zoom ="link-to-img" = = =/>You can refer to the docs for more information and a live demo!
To do
- Accessibility improvements
- Mobile support
- [_] Improve tests (more cases, snapshot tests, etc)


