ngx-y2-player
Angular 8+ youtube player can auto resize with container, and full controll with Youtube IFrame Player API support SSR with preview image.
Description
Youtube player with with Youtube IFrame Player API, complete response with device, provide an sample way for use youbute player.
Example
https://alanzouhome.firebaseapp.com/package/NgxY2Player

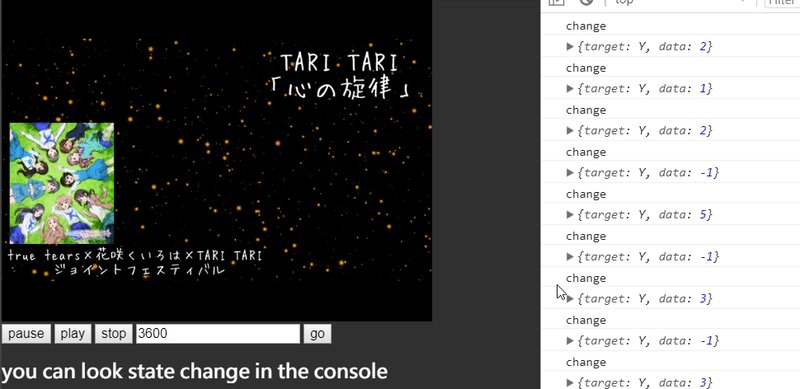
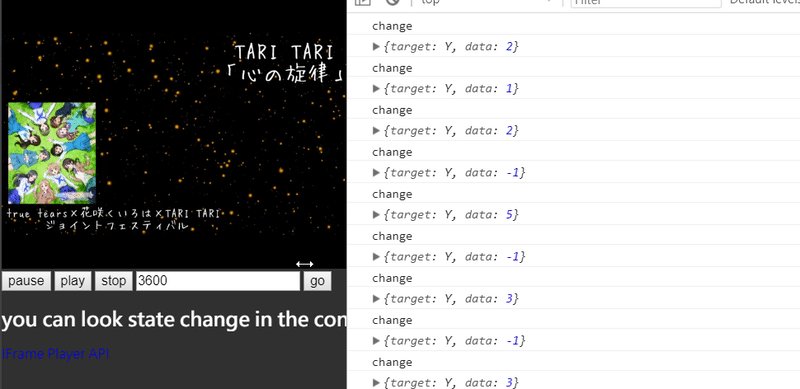
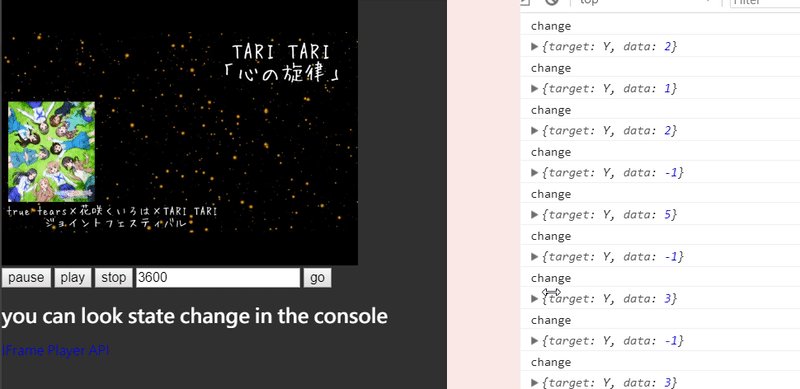
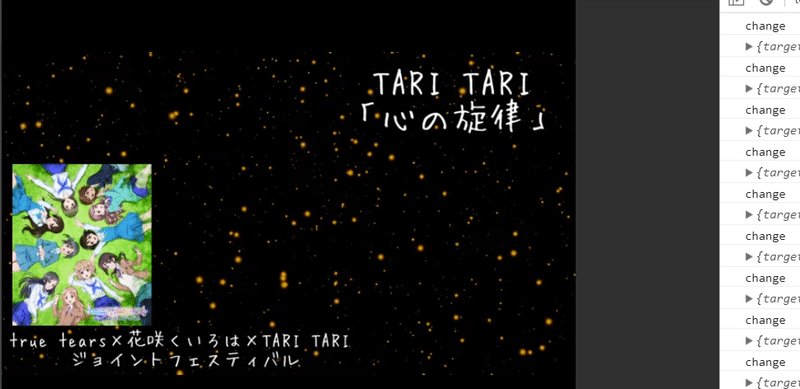
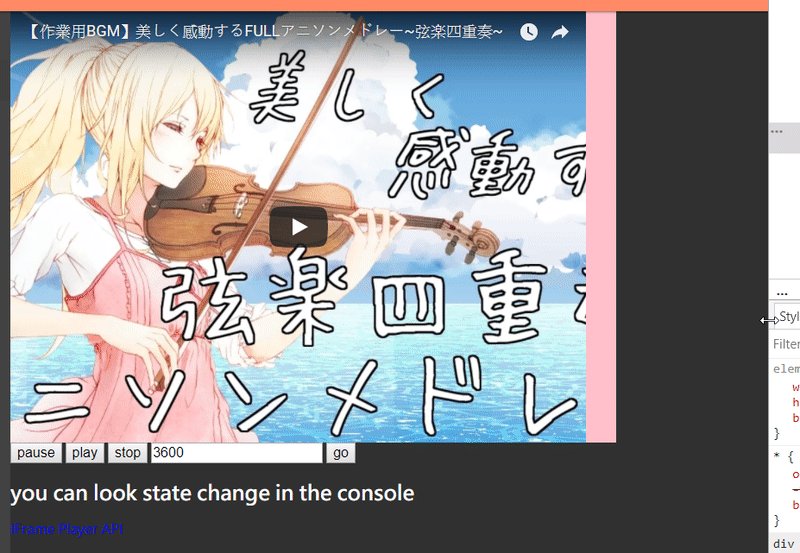
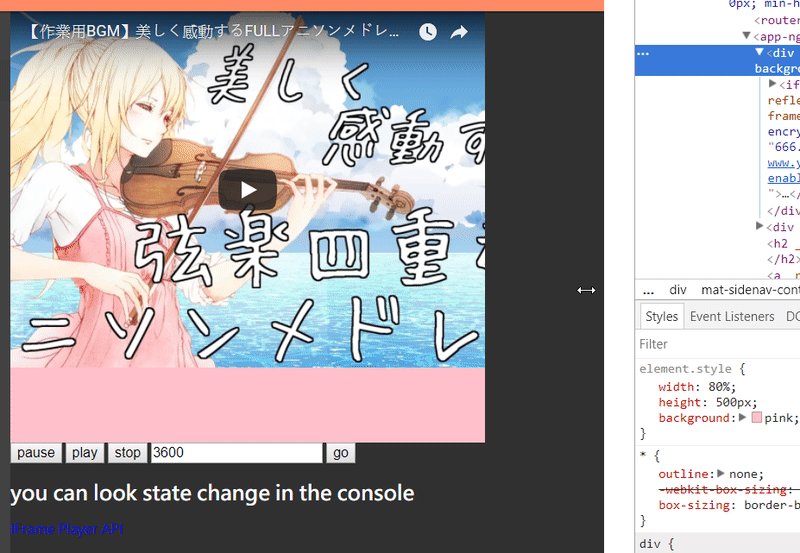
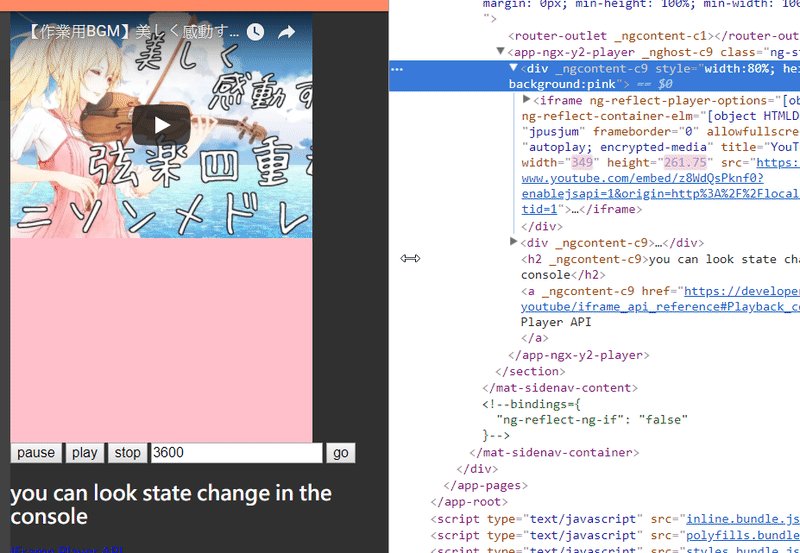
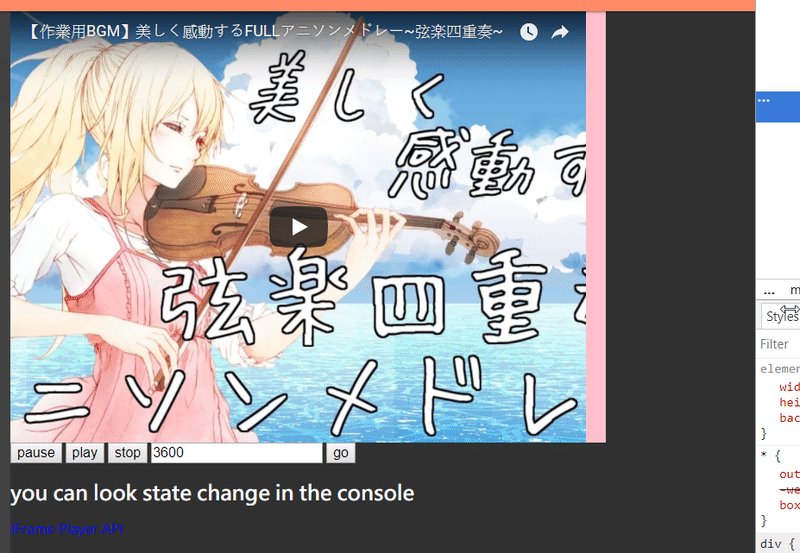
Auto resize with container, not outdistance of container with height


Install
npm install ngx-y2-player- Import
NgxY2PlayerModuleinto your main AppModule or the module where you want use.
- Module
; - HTML
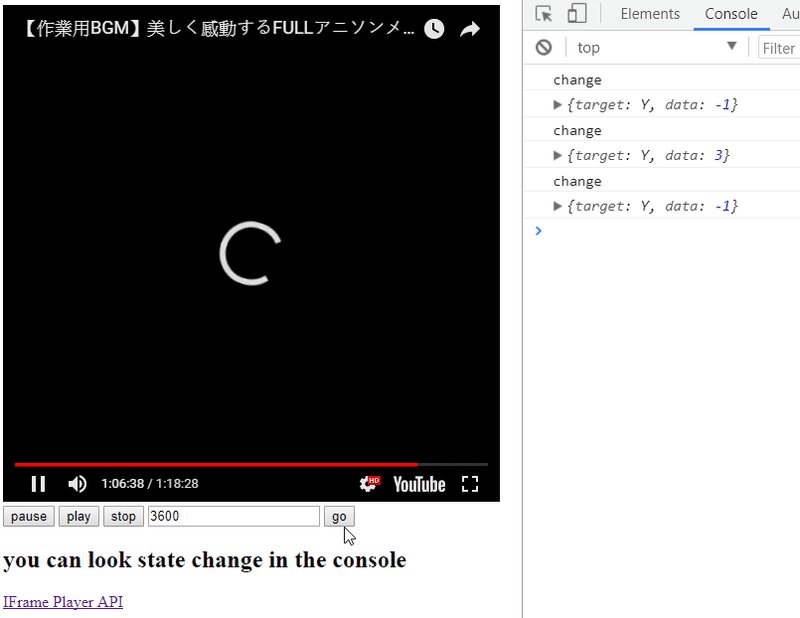
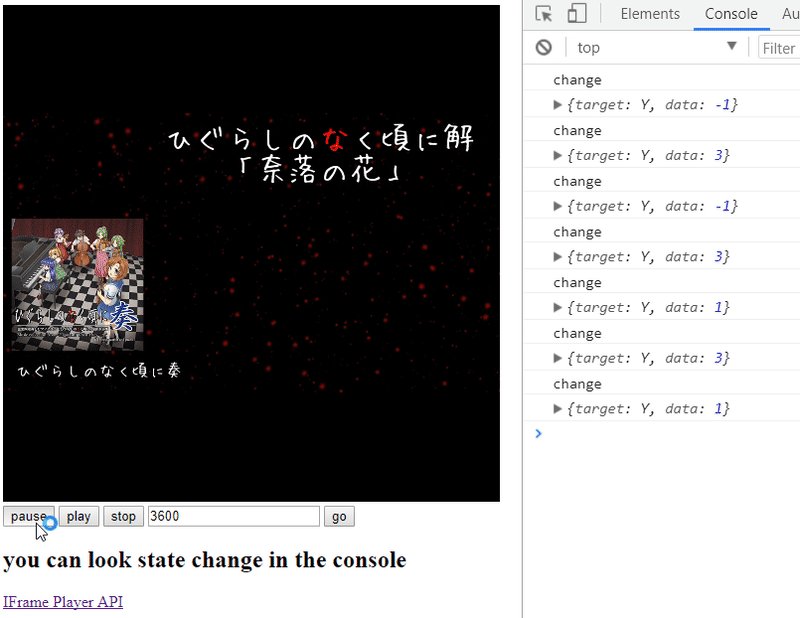
pause play stop go - TS
;; Attribute
| Attribute | necessary | type | description |
|---|---|---|---|
[videoId],[videoUrl] |
yes | Input(string or string[]) |
video id or url with player, accept with string or string array, change this input will change player video. |
[playerOptions] |
yes | Input(NgxY2PlayerOptions) | NgxY2PlayerOptions with Youtube IFrame Player API |
[container] |
no | Input(Template Element) | when set width or height 'auto', it will use this element to set player size auto |
(ready) |
no | Output(function($event)) | when video ready emit value |
(stateChange) |
no | Output(function($event)) | when video state change emit value |
(playbackQualityChange) |
no | Output(function($event)) | Event fired when the playback quality of the player changes |
(playbackRateChange) |
no | Output(function($event)) | Event fired when the playback rate of the player changes |
(error) |
no | Output(function($event)) | Event fired when an error in the player occurs |
(apiChange) |
no | Output(function($event)) | Event fired to indicate thath the player has loaded, or unloaded, a module with exposed API methods. This currently only occurs for closed captioning. |
NgxY2PlayerOptions
You can see all playerVars in the https://developers.google.com/youtube/player_parameters#Parameters
THUMBNAIL_TYPE
;implement with https://gist.github.com/protrolium/8831763
