react-sortable-list

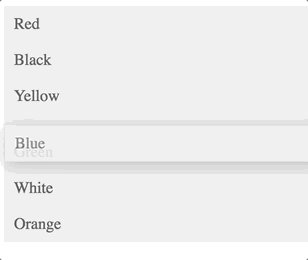
react-sortable-list is a sortable list component using react and html5 drag and drop api.
Installation
yarn add react-sortable-list
Use
import SortableList from 'react-sortable-list'import ReactDOM from 'react-dom'import React Component from 'react' { let colors = 'Red' 'Green' 'Blue' 'Yellow' 'Black' 'White' 'Orange' return <div> <SortableList = /> </div> } ReactDOMStyles
Uses styled-components 💅 for the base styling.
Development
yarn
yarn dev
Test
yarn test
Build
yarn
yarn build
Publish
npm login
npm version patch
git add -A
git push origin master
npm publish