fluid-table
A tiny library to create responsive HTML tables
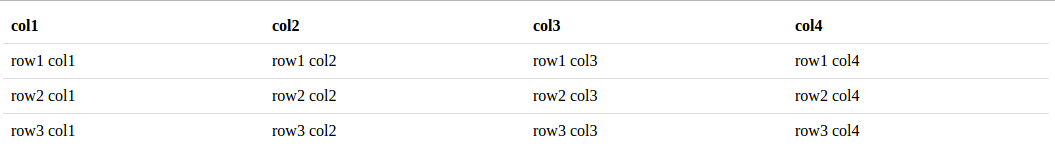
table on large screens
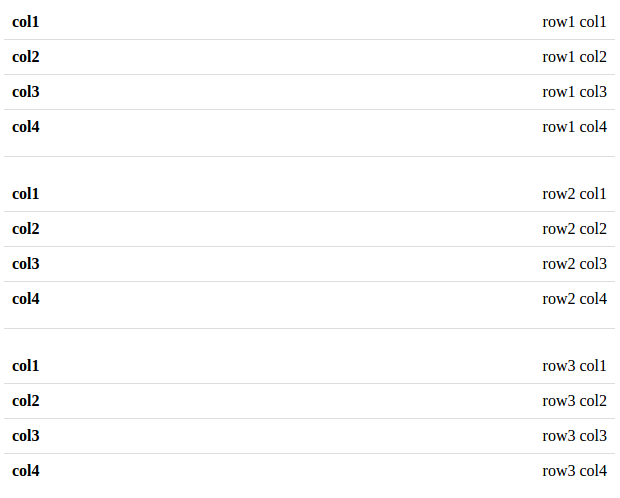
table on small screens
Installation
npm install fluid-tableOr download/clone the repo.
Usage
Just apply fluid-table css class to your table element. Your table columns will be converted to rows in smaller displays(< 768px).
To each td element add data-label attribute whose value should be the column's heading.
Development
Questions, problems or suggestions? Please post them on the issue tracker.
You can contribute changes by forking the project and submitting a pull request. Feel free to contribute
UNDER MIT LICENSE
The MIT License (MIT)
Copyright (c) 2016 Amal Francis
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.