react-dropfile-field 

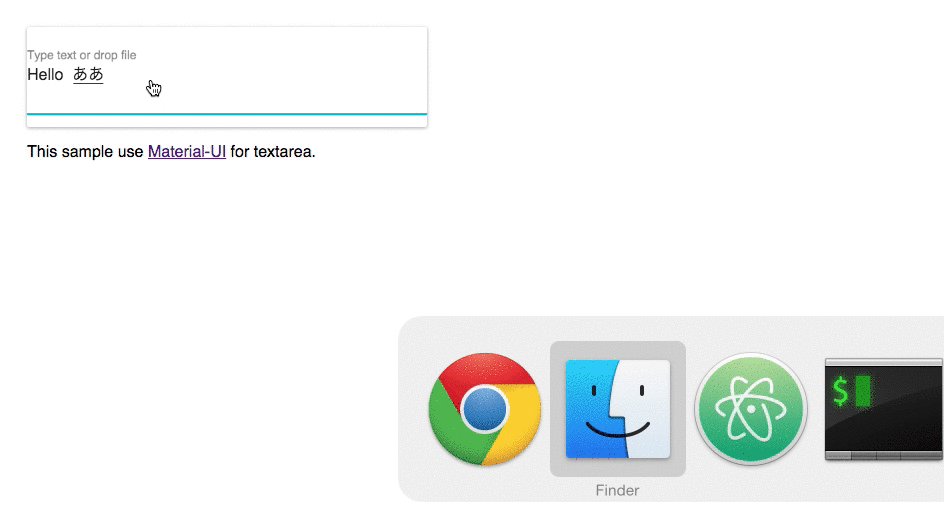
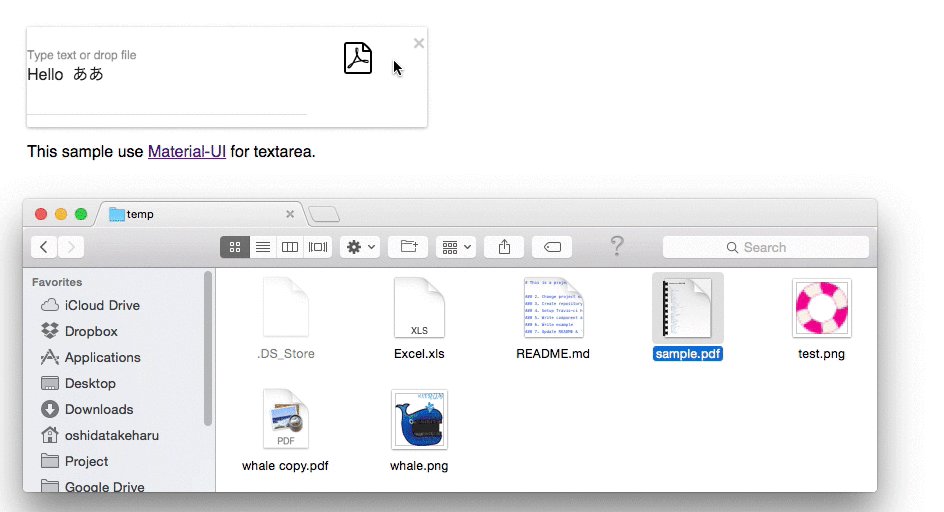
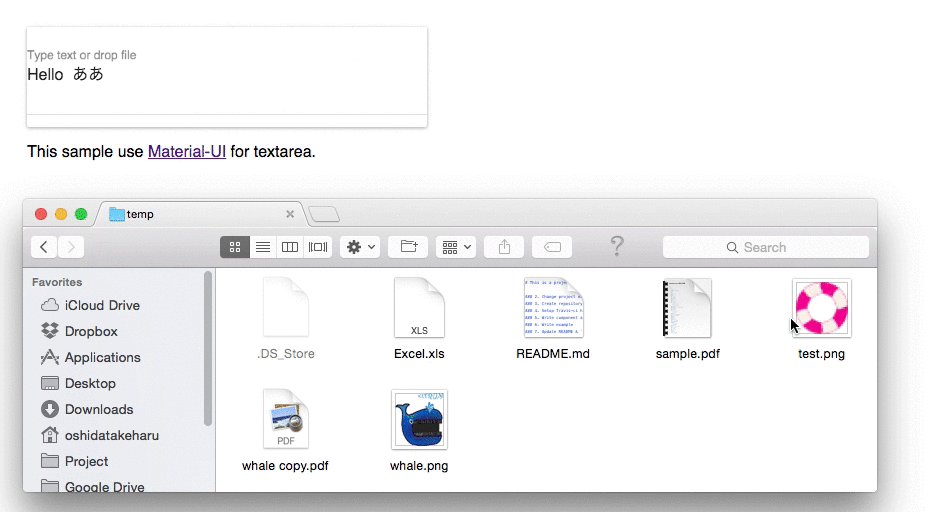
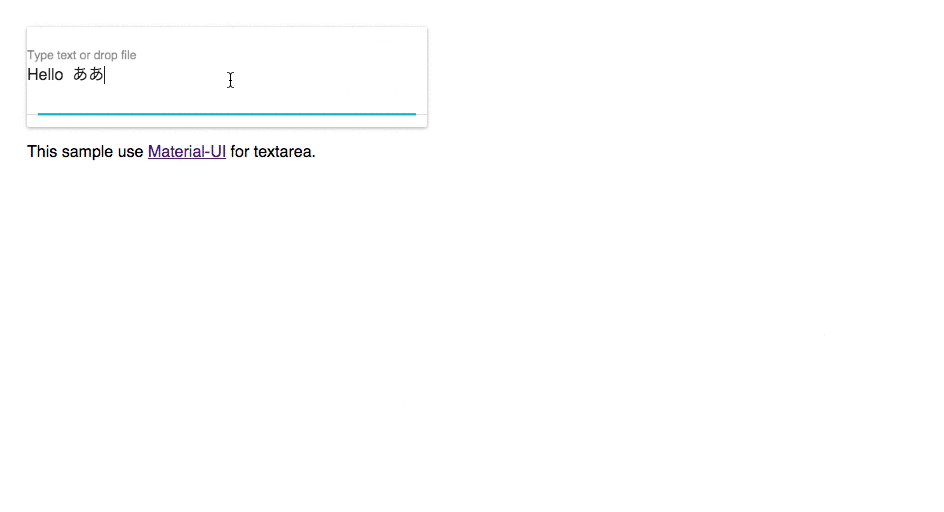
Input textarea with file drag drop preview.
Demo
Installation
npm install --save react-dropfile-fieldAPI
DropfileField
Props
DropfileFieldpropTypes = textField: ReactPropTypeselement iconClassNamesByExtension: ReactPropTypesobject previewImageStyle: ReactPropTypesobject previewIconStyle: ReactPropTypesobject dragActiveStyle: ReactPropTypesobject maxFileCount: ReactPropTypesnumber onDrop: ReactPropTypesfunc onFileClear: ReactPropTypesfunc accept: ReactPropTypesstring multiple: ReactPropTypesbool; DropfileFielddefaultProps = textField: <textarea/> iconClassNamesByExtension: {} previewImageStyle: {} previewIconStyle: {} dragActiveStyle: {} maxFileCount: 1 {} {};-
textField: element for text input -
iconClassNamesByExtension: icon class name look up table keyed with file extension, -
previewImageStyle: style of previw image -
previewIconStyle: style of previw icon -
dragActiveStyle: style of when files are dragging on element -
maxFileCount: available file count -
onDrop(event, files): callback for file drop event -
onFileClear(): callback for file clear event -
accept: accept attribute for manually toggled file input -
multiple: multiple attribute for manually toggled file input
Usage example
; const iconClassNamesByExtension = 'text': 'icon-file-text' 'doc': 'icon-file-word' 'xls': 'icon-file-excel' 'xlsx': 'icon-file-excel' 'pdf': 'icon-file-pdf' 'default': 'icon-file-text' <DropfileField textField=<textarea /> onDrop=thisonDrop iconClassNamesByExtension =iconClassNamesByExtension />See example
npm installnpm run start:exampleTests
npm test